第11回授業内容
インターネットとホームページ閲覧
インターネットとは
ホームページの閲覧はインターネットが提供するサービスのひとつである。ホームページ閲覧の仕組みについて理解しておくことは、今後ホームページを作成する上で役立つ。
複数のコンピューターをつなぎ合わせて、情報のやりとりできるようにした仕組みを、ネットワーク (network) という。 インターネットは地域や国をまたぎ、世界規模でコンピューター同士を接続した、最も大きいコンピューターネットワーク。 インターネットには、メールサーバーやWebサーバーのように、クライアントから送られる要求に対して、決められた動作を行うように設定されたサーバーがある。それらのサーバーが互いに連絡を取り合うことで、電子メールを送信したり、Webブラウザでホームページを見ることができるようになっている。
他のコンピューターとやりとりする時に、共通の手順があれば便利。この共通の手順のことを、プロトコル (protocol)という。 インターネットで一般的に使われているプロトコルは、TCP/IP(Transmission Control Protcol / Internet Protcol)。 TCP/IPプロトコルの特徴は、データをパケットに分割して、IPヘッダを付加して通信を行なうこと。
TCP/IP によるインターネット通信では、ネットワーク上のコンピュータ1台1台を識別するために、IPアドレスと呼ばれる番号を使用する。 インターネットはPC間のネットワークを世界規模で、ある共通の通信規格(TCP/IP)によって連結したものをさす。

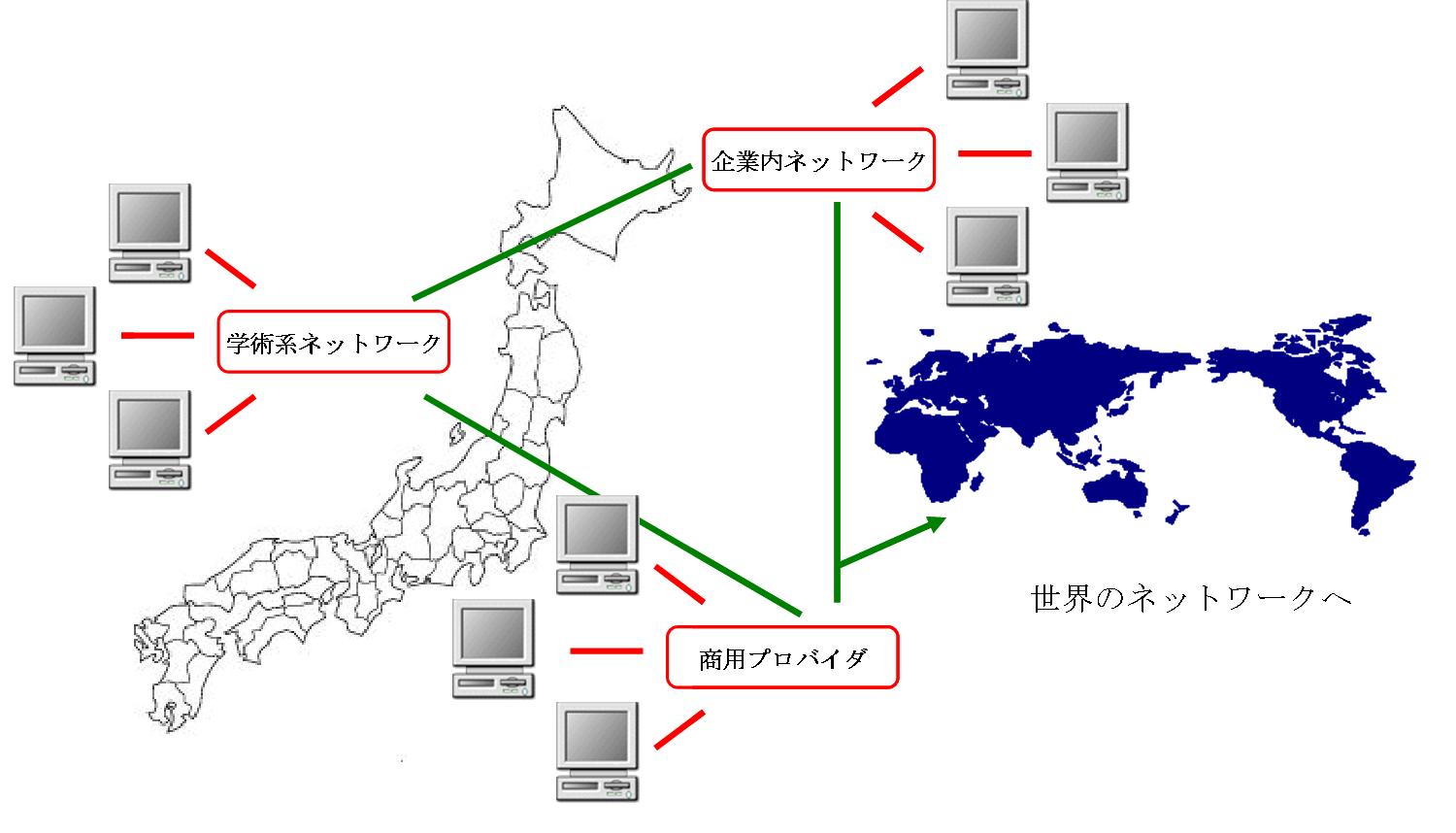
インターネットは1つのコンピュータが全体を統括するのではなく、全世界に散らばったサーバーコンピュータが網の目のように相互に接続され、各々が少しずつサービスを提供する形式になっている。 網の目のようにサーバー間が接続された形式を分散型ネットワークという。たとえば、サーバーAからサーバーBへ直接つながっていない場合に、サーバーCを経由してつながることができる。サーバーCが何らかの理由で接続できなくなったとしても、サーバーDを経由してつながることができる。分散型ネットワークは、クモの巣の網の目のようにつながっている。
WWWとは
1989年、フランスとスイスにまたがる世界最大の素粒子物理学の研究所CERNに勤めていたTim Berners-Lee が世界中の物理学者たちの研究を互いにリンクして簡単に閲覧できる仕組みを考案した。これがWorld Wide Web(WWW) 、のちにWeb と呼ばれるようになった。1991年、CERNで最初のWeb サイトが立ち上がった。Webのアイデアは簡単で、 Web はCERNで発明された。 と書く代わりに、
Web は<a href = http://cern.ch/> CERN </a> で発明された。と書けば、
WebはCERNで発明された。
と表示され CERN の部分をクリックすると指定されたページに飛ぶというものである。このような仕組みをハイパーリンクまたは単にリンクと呼ぶ。
リンクを使えば、科学の論文が他の論文を参照するのと同じように、世界中に分散したページが互いに他のページを参照することにより、世界中の知識を結び付けた巨大な知識の輪を作ることができる。
リンクのあるテキストをハイパーテキストと呼び、<a href =” “> </a> のようなタグを使ってハイパーテキストを作る仕組みをHTML (Hypertext Markup Language) と呼ぶ。
HTML は次第に仕様が膨らんでいき、整理が必要になっていった。そこで、HTMLから文書の見栄えにかかわる部分がCSS (Cascading Style Sheet) という別の仕組みにされた。そのバージョンCSS1が出たのが1996年である。現在はCSS 3 が広く使われている。
一方、HTMLは1999年にHTML4.01が出た後、XMLという別の規格と合わせてXHTMLと☆5いう新しいものに移行するはずだったが、その後に出たHTML 5という優れた規格が流れを変え、現在ではXML化 は後回しにして、HTML 5 への移行が急速に進んでいる。
HTML や CSSを☆4補完する技術としてJavaScript というプログラミング言語が1995年から使われるようになった。JavaScript を使えば、サーバと通信しながら、自分を書き換えるページも作れる。この技術は Ajax (エイジャックス)と呼ばれ、Google マップなどで使われている。
もともとWeb には、ブラウザからサーバに情報を送るための仕組みが備わっていたので、電子掲示板のような書き込めるWebページが次第に増えてきた。「2ちゃんねる」などの巨大掲示板はその例である。
またblog が広く使われるようになった。ブログは Web log つまり Web日誌のことだが、技術的にはCMS (Content Management System) という仕組みを使うことで、HTML や CSS を知らなくても簡単に情報発信ができるようになった。しかし、自由なページ作りをするためには、現在でもHTML の知識は欠かせない。
また、誰でも書き換えられるWiki という仕組みも出現した。Wiki の語源は「速い」「速く」を意味するハワイ語のwikiwiki である。いろいろなWiki が作られてきたが、有名なのは百科事典の Wikipedia である。誰でも好きな項目を追加でき、誰でも書き換えることができる。そんなことをすれば無茶苦茶になりそうである。確かにデタラメを書き込む人もいるが、それを直す人のほうがもっとたくさんいる―「悪人より善人のほうが多い」というのがWiki の哲学である。無数のボランティアのおかげで、今やWikipedia は大百科事典なみの内容で、しかも日本語版を含む多くの版が作られてきた。Wikiに自分の詳しいことを書き込むことは望ましいことではあるが、著作権、肖像権など他人の権利の侵害や、根拠の不確かなことの書き込みはしないように留意することが必要である。
従来からの情報発信型のWeb に対して、このような参加型の Web をWeb2.0 と呼ぶことがある。これはインターネット技術の進化というよりは、むしろ社会現象である。
知識を広く収集・公開することを目的としたものとは逆に、会員制で、読者を制限して文章や写真を公開する mixi や Facebook など、一般にSNS (Social Networking Service) と呼ばれるサービスが現れた。また、SNSと似ているが、140文字以内の短文 (「つぶやき」)を書き込むTwitter は、一つ一つの書き込みが独立したアドレス(URL)を持って、Twitter にユーザ登録しなくてもだれにでも閲覧できるので、マイクロブログ、ミニブログと呼ばれることがある。TwitterやFacebookはスマートフォンのアプリから使われることも増え、仕組みがWeb であるかどうかは次第に意識されなくなってきている。
インターネットが商用化される以前にはネットワークを利用して学術ネットワークが創られた。この頃は ネットワークを利用することで、電子メールやNetNewsが利用されていたが、ハイパーリンクを備えたドキュメントシステムであるWWW(World Wide Web)が 登場すると商用化が進み、インターネット利用者が爆発的に増加し、現在ではWWWがネットワークを利用したサービスの代表となっている。 インターネット上で提供されるサービスやアプリケーションには、WWWや電子メール、NetNewsのほか、FTPやTelnetなどがある。

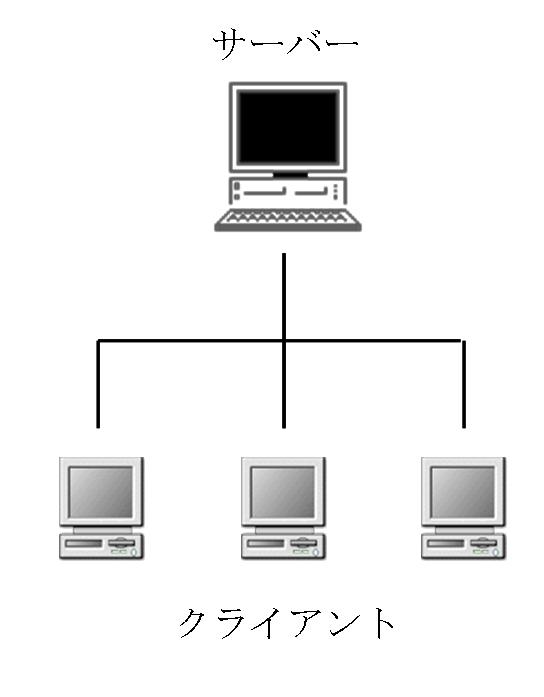
WWWは、インターネットで情報(ホームページ)を閲覧するための技術や仕組み。ホームページはブラウザを利用して閲覧する。 WWWは、クライアント/サーバーシステムと呼ばれるネットワークの仕組みを利用している。 インターネットに接続されているすべてのコンピュータは、「クライアント」と「サーバー」というそれぞれの役割分担がある。 「クライアント」はサーバーの提供する機能やデータを利用する側のコンピュータ、「サーバー」はさまざまな情報資源を集中管理し提供するコンピュータ。 典型的なコンピュータ・ネットワークは、サーバーというコンピュータが中心にあって、一般のユーザーが使う端末つまりクライアントがたくさん接続されている。
ホームページ閲覧の仕組み
ホームページを閲覧する場合、以下の段階を踏む。
(1)ウェブブラウザがURL(Uniform Resource Locator)にしたがって、ウェブサーバに情報の転送を要求する。
(2)ウェブサーバー(ホームページに関連する作業を管理するサーバー)は指定された情報を、 HTML(HyperText Markup Language)形式でウェブブラウザに送信する。
(3)ウェブブラウザはそれを解析し、画面にデータを表示する。
つまり、ホームページを見るということは、ウェブサーバーに登録されたホームページを見ることを指す。
つまり、ホームページを作成し、インターネットで閲覧できるようにするには、
(1)HTMLタグ、もしくはホームページ作成ソフトによってHTML文書を作成すること、
(2)そのHTML文書をウェブサーバーに転送すること、
この2点の作業が必要となる。
☆ウェブサーバーにHTML文書を転送するにはFTPソフトを使用する。
☆ウェブサーバー上に自分のHTML文書を置くための場所、つまり自分のホームページ用のURLを持っている必要がある。
FTPとWinSCP
FTPとは
File Transfer Protocol(FTP)はネットワークでファイルの転送を行うための通信プロトコル。 接続したクライアントとサーバ(FTPサーバ)間の転送を行う際に利用される。 クライアントからウェブサーバへhtmlファイルや画像ファイルなど、ホームページ作成に必要なファイルやフォルダのアップロードと、サーバからクライアントへのファイルのダウンロードに利用される。 このうち、ダウンロードについては、ブラウザアプリケーションがあれば代替利用可能であるが、アップロードについてはブラウザで行うことはできない。 したがって、主にFTPは、クライアントがサーバへのアップロードを行う場合に必要となる。
サーバ側のファイルを変更、消去することができるので、誰でもアクセスできるようではセキュリティ上の問題が生じる。そこでファイル転送前にユーザー名とパスワードによる認証が必要となる。 ところが、FTP単独では、ネットワーク上に平文でパスワードを送信してしまうため、パスワードをネットワーク経路上でのぞき見されてしまう危険性がある。 そこで、ユーザー名やパスワードなどの認証部分や転送されるデータといったすべてのネットワーク上の通信を暗号化するプロトコルとしてSSH (Secure Shell) と SSL/TLS(Secure Sockets Layer / Transport Layer Security)である。本授業ではSSHを利用してサーバと通信を行う。WindowsOSで頻繁に利用されるSSHを利用可能なソフト(クライアント)にWinSCPがある。日吉のPCでもWinSCPが利用可能であるので、本講義ではこれを利用してアップロードを行ってもらう。ファイル転送ソフトには、その他にFileZillaやFFFTPなどがある。
WinSCPはSSHを利用したファイル転送プロトコルとして、SCPクライアントとSFTPクライアントを選ぶことができる。本授業では、SFTPクライアントを利用する。詳しい違いについてはこちら(軽快なSCPか高機能なSFTP~)のサイトが詳しい。
WinSCP
WinSCPはFTPソフトの一つである。FTPソフトとは、ネットワーク上のクライアントとサーバーコンピュータとの間で、ファイルの転送を行なうために使用される。日吉コンピュータにはWinSCPの他にも「FFFTP」というソフトも用意されているが、FFFTPはセキュリティ対策により三田キャンパスでは使用できないため、本授業ではWinSCPを利用する。FTPソフトには様々な用途があるが、当面は作成したHTMLファイルや画像ファイルをサーバー側の自分のフォルダに転送するために使用する。
WinSCPの使い方
スタートボタン→すべてのプログラムから、WinSCPを立ち上げる。期末にかけて頻繁に利用が見込まれるのでクイック起動バーに加えたり、ショートカットアイコンをデスクトップに作成しておくことをお勧めする(日吉のPCでは後者の方法は不可)。WinSCP ログイン画面が表示されたら必要な項目を入力し,“ログイン”を選択する。
ホスト名:upload.user.keio.ac.jp
ユーザ名:自分自身の ITC アカウントのユーザ名を入力する
パスワード:自分自身の ITC アカウントのパスワードを入力する
プロトコル:SFTP

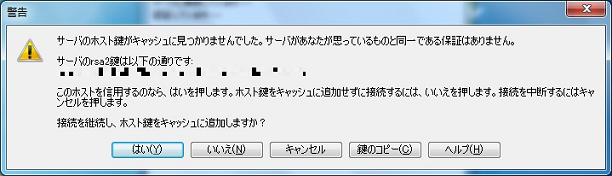
初めて接続する場合、警告が表示されるが、「はい」を選択する。

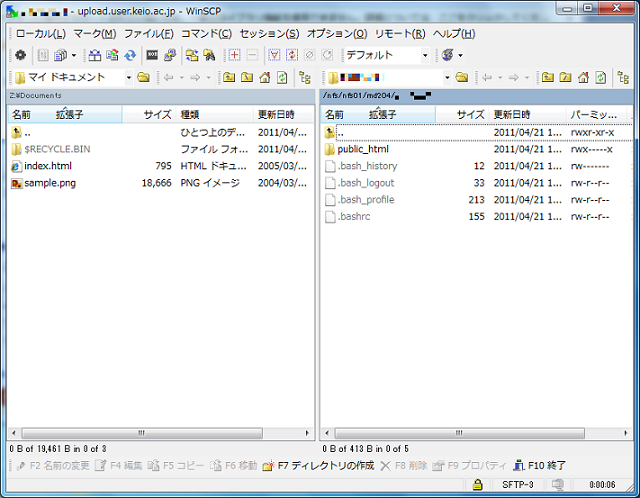
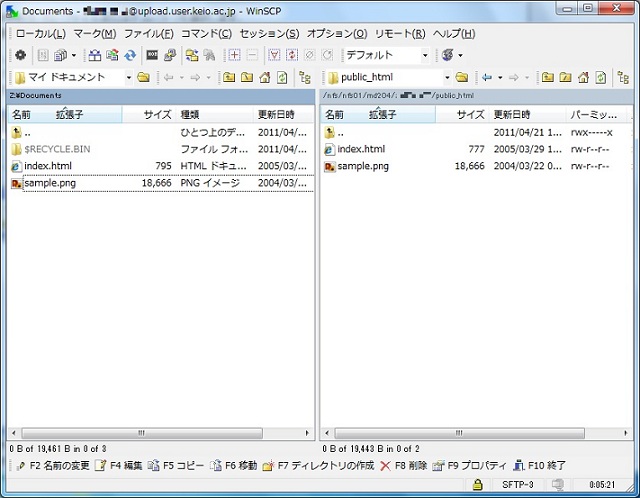
接続に成功すると、画面が2分されているのがわかる。左側がローカル(自分のコンピュータ)で、右側がホスト(サーバーのコンピュータ)のファイルを示している。左側(ローカル)のフォルダが「H:」になっていることを確認し、アップロードしたいファイルのあるフォルダに移動する。右側(ホスト)では「public_html」フォルダに移動する。

左側(ローカル)からアップロードするファイルやフォルダを選択し、右側(ホスト)にドラッグ&ドロップを行う。メッセージが表示されるのでそのまま「コピー」を選択する。 ファイルを選択しても青く反転表示されないので注意。Ctrlキーを押しながら選択すれば複数ファイルが選択でき、また青く反転表示される。ファイル選択を解除したい場合はもう一度Ctrlキーを押しながら選択する。ファイルを削除したい場合は、選択してウィンドウ下部にある「F8 削除」ボタンを押すか対応するファンクションキーを押す。 ファイルの操作を行う場合は、必ず右側(ホスト)のアドレスパーに「public_html」が表示されていることを確認する。これを確認せずにファイルの削除を行っては決していけない。

WinSCPを終了する場合は、ウィンドウ下部にある「F10 終了」ボタンを押すか対応するファンクションキーを押す。

アップロードとは自分のコンピュータからサーバーへファイルを転送すること、WinSCPでは左から右へファイルを移すことを意味する。ちなみにダウンロードとはサーバーから自分のコンピュータにファイルを転送すること、WinSCPでは右から左へファイルを移すことを意味する。
WinSCP利用時の注意点
「~~.html」ファイルだけでなく公開するすべてのファイル、例えば「~~.jpg」、「~~.gif」といった画像ファイルも転送すること。
HTMLファイルや画像ファイルはWebサーバー上の「public_html」フォルダにアップロードすること。つまりサーバー側のフォルダは必ず「public_html」フォルダをダブルクリックして開いておかなくてはならない。
トップページ(URLアドレスを打ち込んで最初に表示されるページ)のファイル名は「index.html」にする。
サーバーに置かれたファイルに関しては修正を加えることができないように設定されている。そのため「ソース」→「表示」でメモ帳で修正し保存しても、その変更は更新されない。ホームページを修正するにはそのHTMLファイルがコンピュータのハードディスク上(つまりマイドキュメント)にある場合に有効である。
転送したらWebブラウザで
http://user.keio.ac.jp/~自分のユーザー名
を打ち込みきちんと表示されるかどうか確認する。
なお、自宅のPCや自分のノートPCからホームページをアップロードするためには、WinSCPをインストールし設定しておく必要がある。詳細は、 日吉ITCのホームページの説明を参照し各自設定すること。
HTML
テキストエディタ
HTML文書を書くためにはテキストエディタを使用する。エディタは文書を書くためのアプリケーションだがWordのようなワープロソフトとは違い、文字の修飾や図表の挿入はできない。テキストだけで構成されるドキュメントを作成するためのアプリケーション。
Windowsの場合「メモ帳」というテキストエディタがOSに付属しているが使い勝手が良いとは決していえない。その他にも無償で手に入るテキストエディタがいろいろ存在しているので代替アプリケーションを探してみるとよい。日吉のPCにはTeraPadというエディタがインストールされている。
文字コード
日本語の入力の際、「JIS」「シフトJIS」「EUC」「Unicode」などいくつかの記号パターンが策定されており、それらは異なるコードへ変換するため、テキストがどのような文字コードで作成されているかをコンピュータが正しく読み取れないと、いわゆる”文字化け”が起きてしまう。そこで、html文書作成時に文字コードを宣言しておくことが望ましい。
なお、現在の主流コードはUTF-8であるので、本授業で作成するhtmlはUTF-8で保存する。これはホームページ作成に習熟した後に、たとえば、Google~地図を取得して、自分のHTMLに埋め込む場合、WebAPIという機能を利用する。このWebAPIの多くで、日本語を含むデータを取得するとUTF-8で書かれたXMLというデータが帰ってくる。こうしたデータを文字化けすることなく、自分のサイトに取り込むためには、自分のホームページがUTF-8で作られている必要がある。
HTMLとは
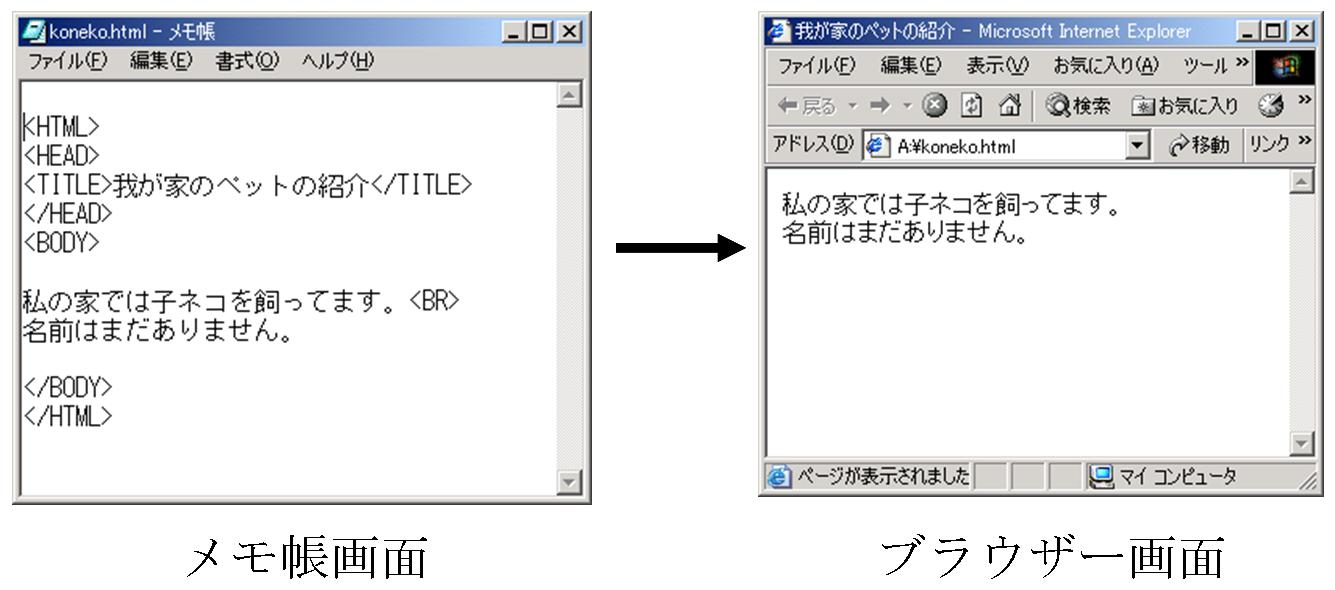
HTML(Hyper Text Markup Language)は文字やイラストなどホームページ上の様々なデータの構造・レイアウトを設定するプログラム言語のこと。 HTMLによって記述された文書は、文字による情報と、文書の構造を示す「タグ」と呼ばれるもので構成されている。 テキストエディタ(メモ帳など)で作ったHTMLファイルをInternet Explorerで見てみると次のようになる。

ホームページ作成の方法
HTML文書を作成するためには、手動でHTMLタグを入力する方法と、なんらかのホームページ作成ソフトを利用する方法がある。 一般的には、どちらの方法も一長一短があるので、基本的なレイアウトはソフトで作り、その他の点をタグで修正といった併用をするのが望ましい。 本講義では、HTML言語を利用できるようになることが、達成目標の1つになるので、ホームページ作成ソフトは利用しない。
ホームページ作成ソフトによる方法
長所はHTML言語を知らなくてもワープロ感覚で簡単に作成できることや、複雑なテーブル構成も比較的簡単に実現できること。
短所は不要なタグが入りやすいため、ファイル容量が増加することや、万能ではないためタグを知らないと修正ができないこと。
HTMLタグによる方法
長所は細かい修正ができることや、少し進んだ技術の習得時にはタグの知識が不可欠になること。
短所は慣れるのに時間がかかること。
HTML文書の基本構造

 HTML文書の最初と最後に入れて、HTML文書であることを示す。
HTML文書の最初と最後に入れて、HTML文書であることを示す。
 タイトルなどそのページに関する情報を記述。タイトルはブラウザのタイトルバーに表示される。
タイトルなどそのページに関する情報を記述。タイトルはブラウザのタイトルバーに表示される。
 本文。この部分がブラウザのウィンドウ枠に表示される。
本文。この部分がブラウザのウィンドウ枠に表示される。
HTML文書の作成手順と注意点
1. 文書を用意する。
2.htmlタグを入力する。
3. ファイルに名前を付けて保存する。この時、拡張子を.htmlとし、文字コードをUTF-8にする。( 第5回 拡張子 も参照のこと)
4. ブラウザで確認する。
ホームページ作成に関連するファイル名はすべて半角英数字で記述すること。大文字小文字は区別されるので注意する。例えば、「index.html」と「Index.html」は違うファイルとして扱われる。
HTMLファイルは必ず「.html」という拡張子をつけること。画像ファイルは「.jpg」、「.gif」、「.png」となる。
HTMLタグは半角英数字で記入すること。大文字小文字の区別はない。
ひな形作成のすすめ
ホームページを作成する際、htmlファイルを複数作成することになる。デザインの骨子が固まったならば、どのページにも共通して書かれる内容はあらかじめひな形ファイルを作成しておき、そのファイルのコピーを作成し新規htmlファイルを作成していくと手間が省けて楽である。