今日の授業内容と学習目標
講義+実習:ウェブページの作成
- 先週の課題で使用したタグの意味と使い方を理解する(先週のページを参照)。
- タグを用いてオリジナルな内容のウェブページを作ることが出来るようになる。
- 著作権・肖像権に配慮したウェブページを作ることが出来るようになる。
2次課題:オリジナルなウェブページの作成と公開
下記の手順で行うこと。
- 「基礎情報処理」のフォルダ内に新しいフォルダを作る(フォルダの名前は何でもよい)
- そのフォルダ内に新しいトップページ(ファイル名は「index.html」)を作る。
- トップページ以外のページも作る(ファイル名は必ず「半角英数.html」であること)。
- 正しく閲覧できるかどうかを確認する(フォルダ内にあるindex.htmlファイルをダブルクリックし、各ページにいけるかどうかを確認する)。
- 作り上げたhtmlファイルと、画像ファイルや(もしあれば)音声ファイルを、WinSCPを使って「public_html」内にアップロードすること。「public_html」内には以前の「index.html」があるので、上書きの可否の確認を求められる。上書きすること。
- ブラウザを使って、インターネット上から自分のウェブページが正しく閲覧できるかどうかを確認する。
- 正しく閲覧できていれば、所定の方法で教員にURLを送ること。
ウェブ上から自分のウェブページが正しく閲覧できることを確認すること(ブラウザを開き、URL入力欄に自分のウェブページのURLを入力する。
ウェブページの削除は、public_html内にアップデートしたファイルを削除することによって行う。
- WinSCPで慶應のサーバ内の自分のスペースにアクセスする。
- public_htmlフォルダを参照する。
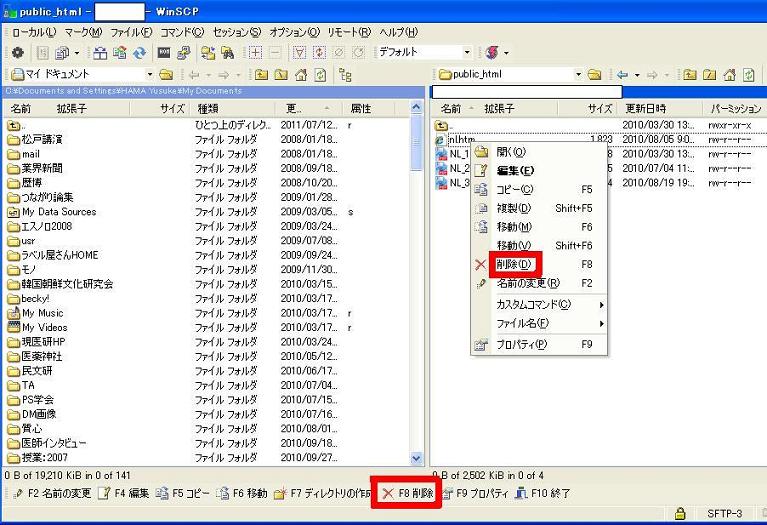
- public_htmlフォルダ内の消去したいファイル(公開したくないファイル)を右クリックし、削除を選ぶ(あるいはF8を押す)。
- 消去したいファイルがインターネット上からは見られないことを確認する。

持ち帰り作業の方法について
USBメモリで運ぶ
- 大学でUSBメモリに、「web」フォルダを丸ごとコピーする。
- 自宅等で、「web」フォルダの中身を編集する。
- 大学でUSBメモリから「web」フォルダをコピーする。
keio.jpのGoogleドライブに保存する
- Googleドライブに「web」フォルダをアップロードする。
- 自宅等で、「web」フォルダをダウンロードする。
- 編集後に再度Googleドライブにアップロードする。
- 大学で「web」フォルダをダウンロードする。
- *ドライブ上でダブルクリックして開こうとしてはならない。
メールで送る
- 大学から、自宅等でみられるメールアドレスに「web」フォルダを添付して送る。
- 自分で自分に送ってもよいし、下書きフォルダに置くだけでもよい。
- 自宅等で、「web」フォルダをダウンロードして編集する。
- 編集後にメールで送り返す。
- 大学で、メールに添付されてきた「web」フォルダをダウンロードする。
- *メール画面上で開こうとしてはならない。
著作権・肖像権などについて
以前の配布ファイル<情報リテラシー座学_2023.pdf>も参考にすること。
|
トップページへ
|