第13回授業内容(補足)
Webデザイン(1) 色の基礎知識
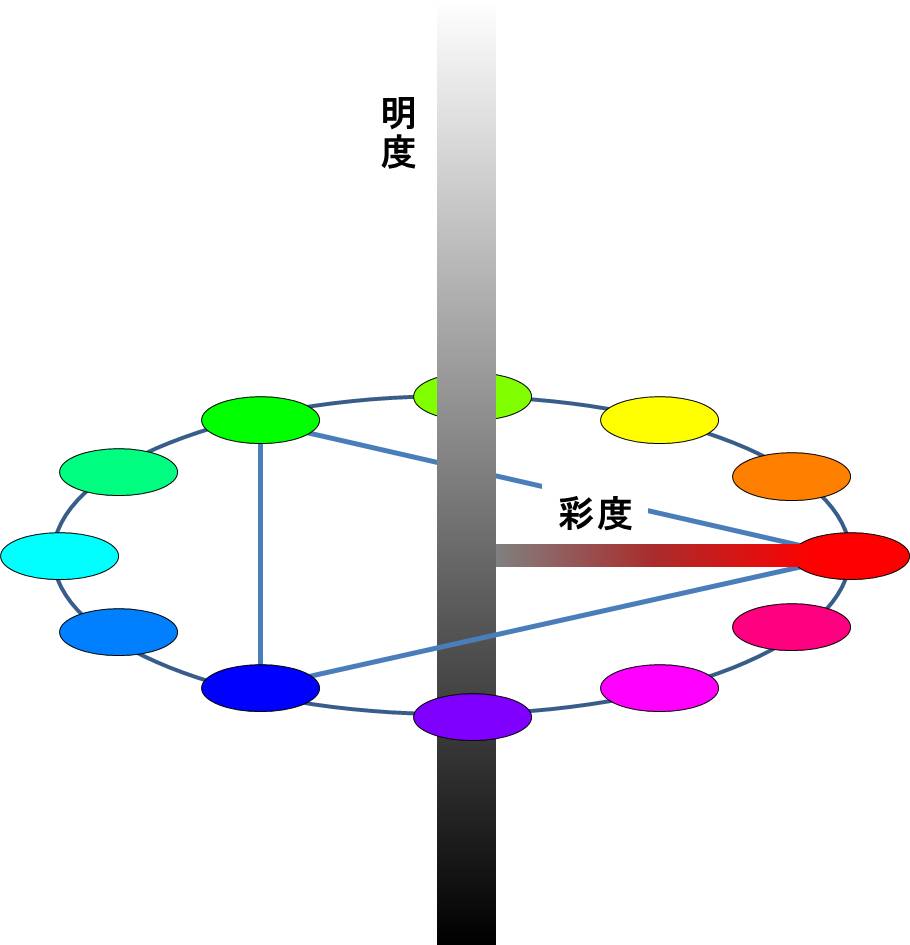
色には「明度」「色相」「彩度」の3要素がある。この3つを組み合わせることによって、どんな色でも再現することができる。
明度
明度とは色の明るさを示している。最も明るい色は白で、最も暗い色は黒になる。

明度は白から黒へのグラデーションというわけではない。赤や青にも明度変化はある。赤の場合には、明るい赤(ピンク)や暗い赤(茶色やえんじ)へと変化していく。

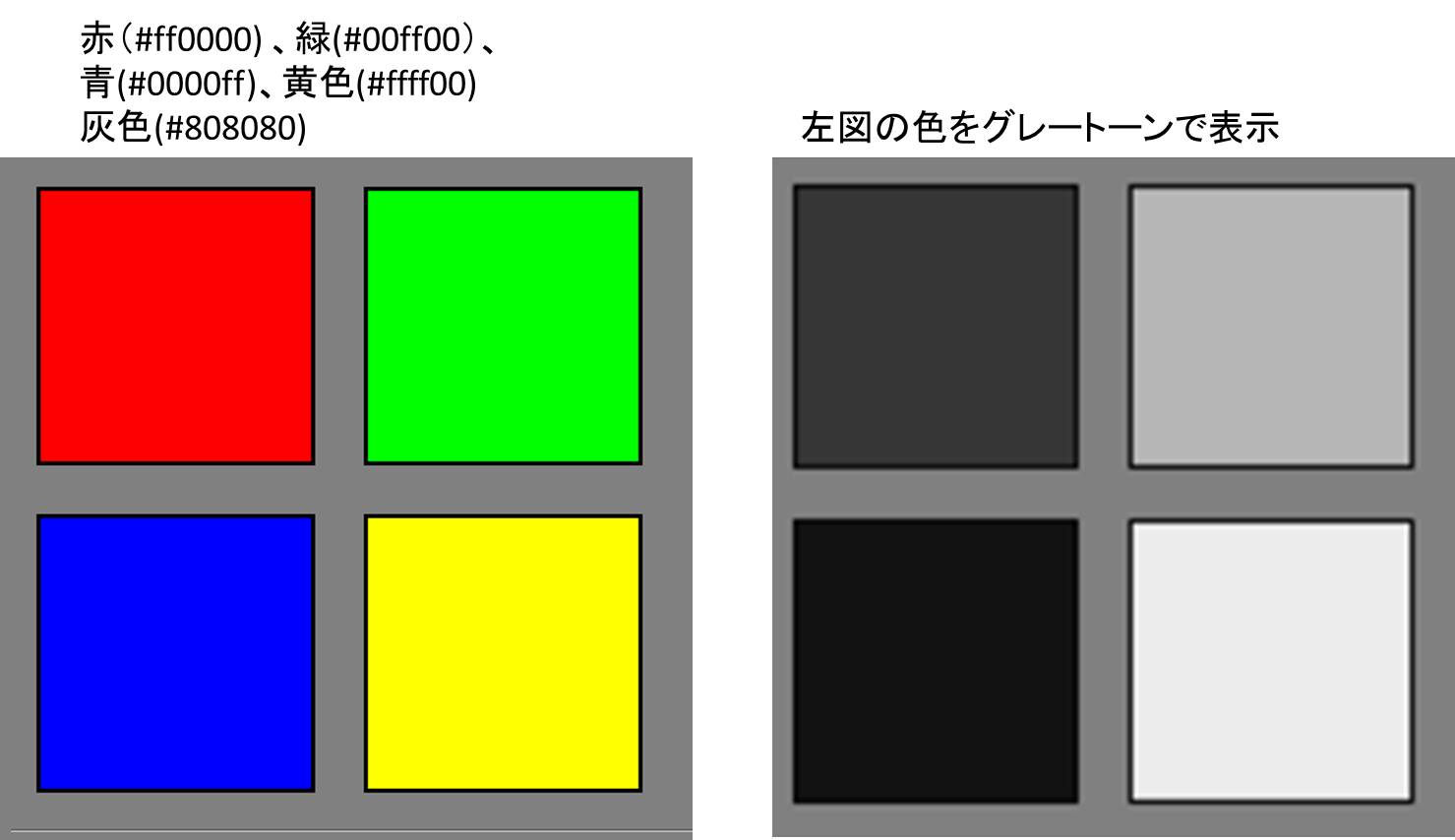
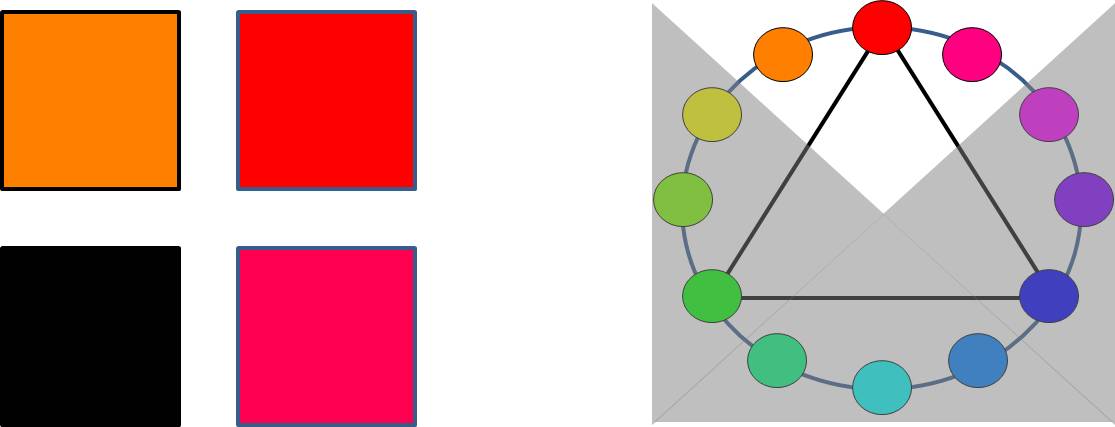
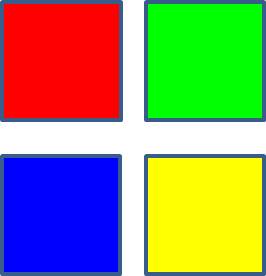
原色と呼ばれる派手な色の間の比較でも、たとえば、赤より黄色のほうが明るいというように、明度は色により異なっている。原色を配した下左図のような四角形を作成し、これをグレートーンの下で見てみると下右図のようになる。グレートーンでは色味が抜けて明度がはっきりと確認できる。黄色はかなり白っぽく見える。

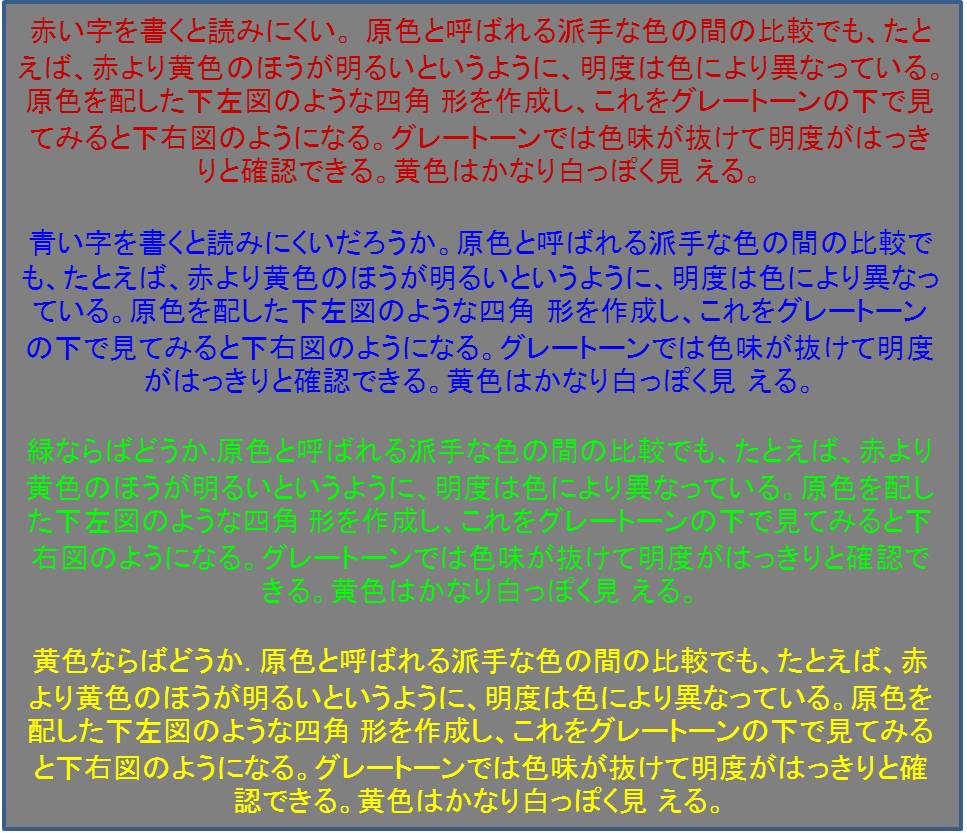
明度の差を「コントラスト」と呼ぶ。コントラストが近い場合、色味が違っても識別は困難になる。たとえば、

背景の明るさとのコントラストが比較的低い赤文字や緑文字は非常に世ににくい。Webページ作成ではコントラストを意識して読みやすいページにするように心掛けること。
色相
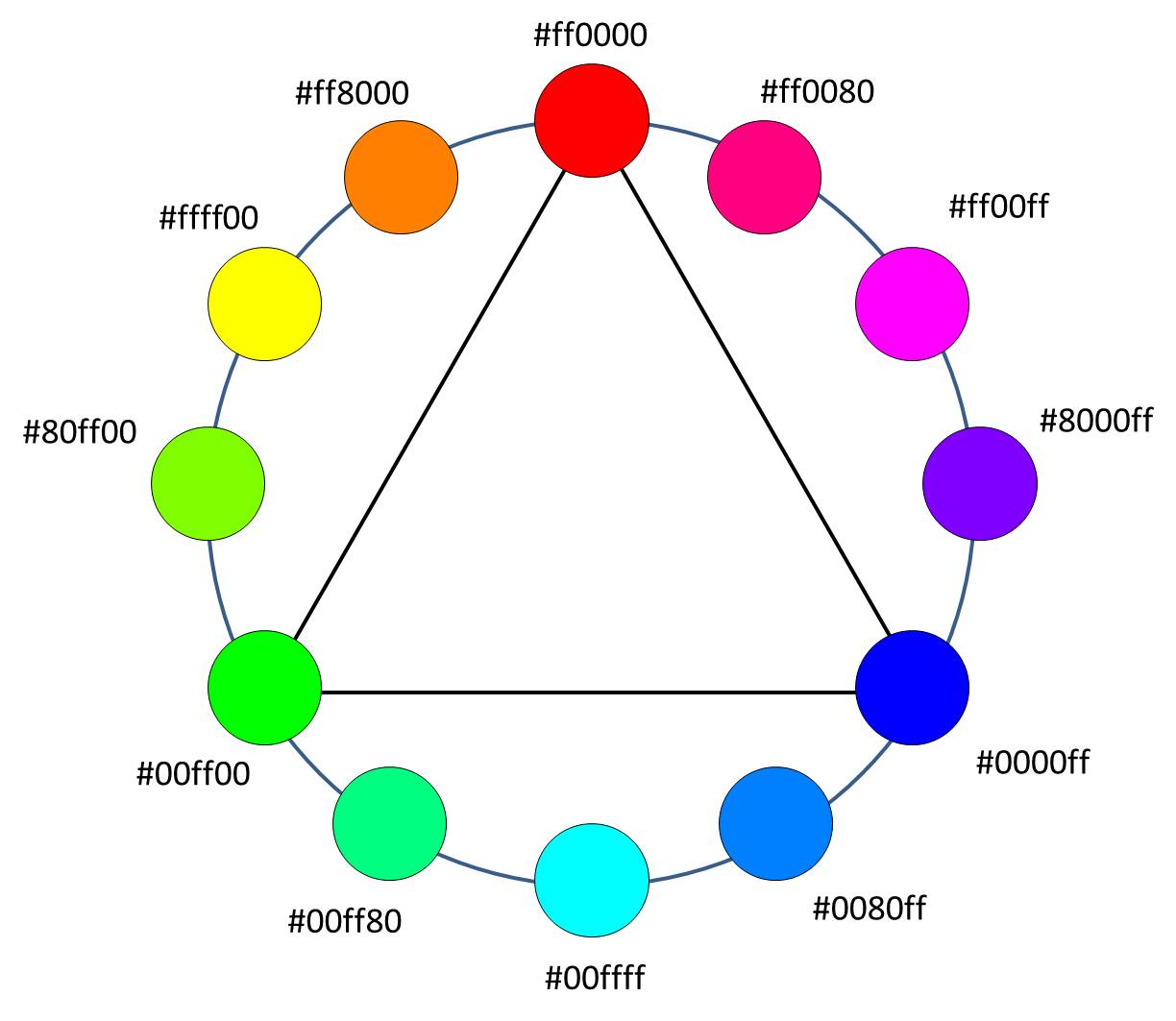
色相は色味を示す。第12回授業内容に示したように色相の表現には色相環を使う。色相環は複数の色が連続で変化していく様を円形に表現したもの。

三原色を元にして、それを混ぜ合わせることによって他の色は作られる。これを混色と呼ぶが、混色には加法混色と減法混色がある。
プリンタのインクリボンは「シアン(水色)」「マゼンタ(赤紫)」「イエロー(黄色)」の3色のインクが三原色として利用されており、頭文字をとってCMYと呼ばれる。インクは水彩絵の具と同じで混ぜ合わせれば元の色より濃くなっていく。言い換えると、明度が下がっていく。水色と黄色を足すと緑になり、黄色と赤紫を足すと赤ができる。三原色すべてを足すと濃い灰色になる。プリンタの場合はこの三原色に、標準色として「黒(キープレートと呼ぶ)」を加えたCMY+Kですべての印刷物の色を作っている。混ぜる量を増やすほど明度が落ちていくので、この混色は減法混色と呼ばれる。
一方、コンピュータディスプレイで表示される色は加法混色で、三原色はRGBである(前回内容参照)。加法混色では色を足すほど明度が上がる。三原色をすべて足すと白になる。三原色の各色は0から255までの256段階で強さをそれぞれ調整でき、全て0であれば黒になり、全て255であれば白になる。他のすべての色相もこの三色を利用して配色していくことで作成することができる。たとえば、黄色は赤255、緑255(16進数で共にff)、青を0と混色することで作成される。
彩度
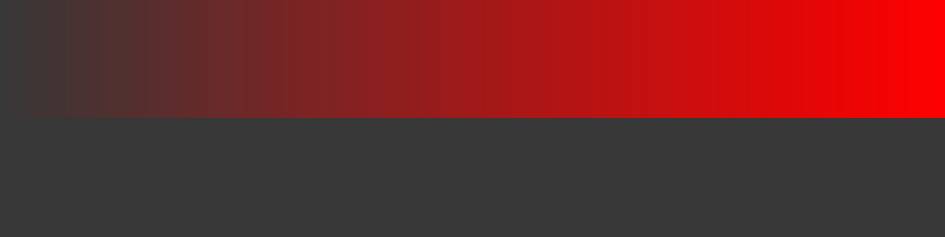
彩度は色の鮮やかさ、色の純度を指す。混ぜものや濁りの程度を示す尺度で、純粋な色(純色という)であるほど彩度は高い。真の純色は三原色しかないが、彩度でいうところの純粋度は灰色(白と黒も含む)がどの程度混ざっているかを基準とする。赤および緑の場合の彩度変化は次のようになる。


赤図と緑図の下半分はグレートーンにした時の彩度変化である。明度の場合と異なり、明るさは左端から右端まですべて一定である。
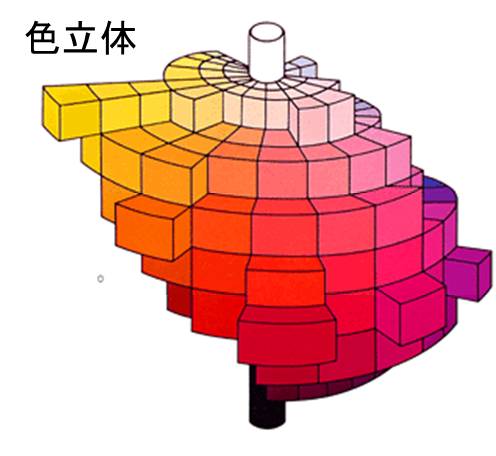
色立体
明度と色相、彩度をすべて組み合わせると下図のように理解することができる。これは色立体と呼ばれ、上下で明度を表わし、中心軸から円状に色相環が配置され中心から周辺へと移るに従って彩度が上がり、純度の高い色になることを示す。厳密には色相環を囲む色相でも明度の強い色(黄色など)と明度の低い色(青など)が混在しているので、色相環の配置は水平よりやや斜めに傾いた形状になる。


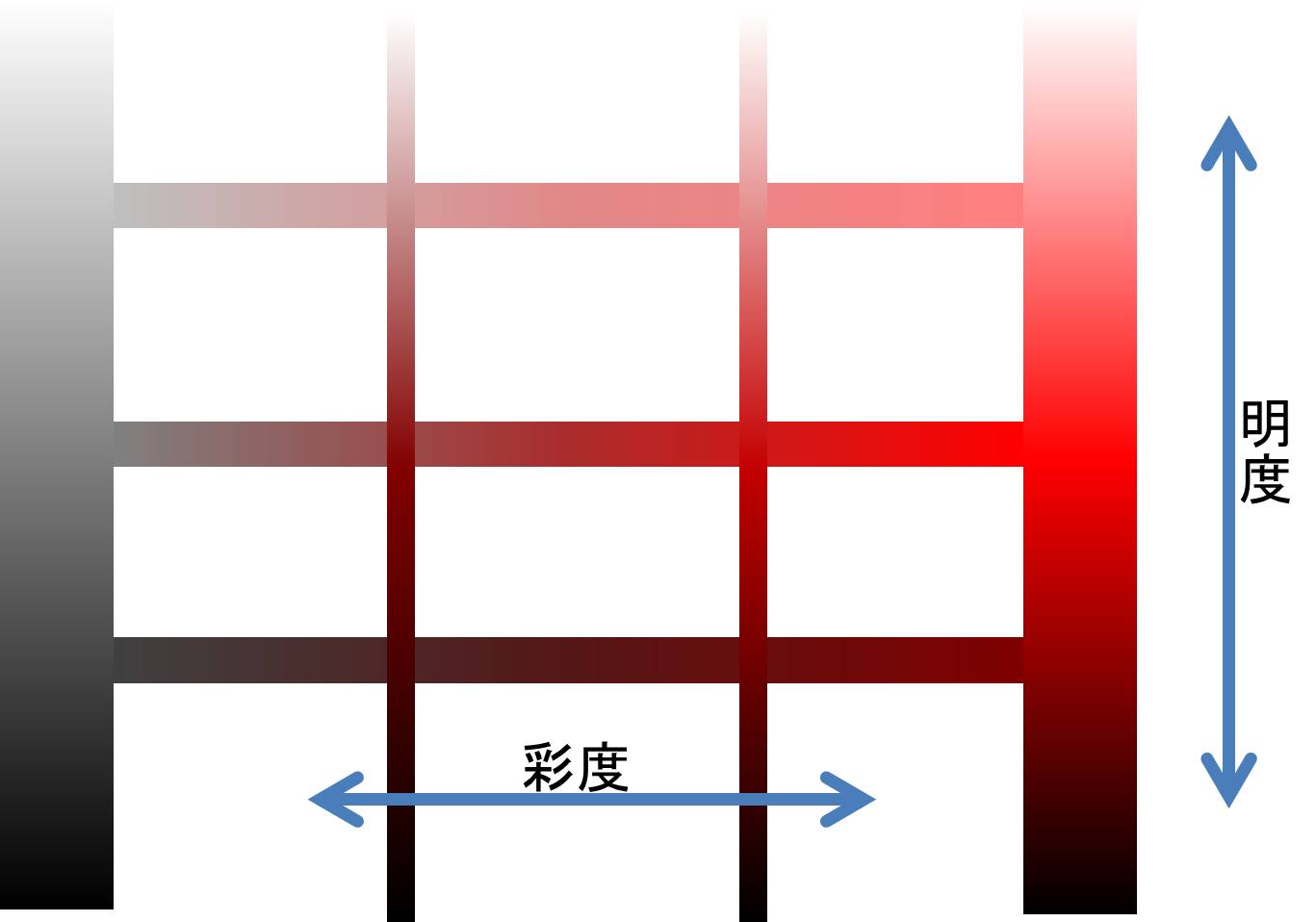
下図は赤を例に考えたものである。左の柱は白から黒への明度の柱である。右の柱は白から赤へ、赤から黒への赤の明度の柱である。横に走っている3本は彩度の変化を示している。真ん中の2本の細い柱はそれぞれの彩度の位置から明度を示したものである。

明度を上げるためにはどうすればよいか
コンピュータディスプレイは加法混色で色を作る。上の図の右端の柱は赤の明度変化を示している。赤はGとBをゼロに固定しRの強度を徐々に高めていくことによって、明度ゼロから明度ff(10進数の255)まで高めていくことができる。この時柱の真ん中程度に位置する赤みになり、赤みが最も強い状態になる。明度をさらに上げていくためには、Rはすでに最大であるため、GとBを利用する。赤は最大値のまま、GとBを0から少しずつ同量だけ増やしていく(つまりGが80ならばBも80)と、明度が上がり徐々にピンクに近くなっていき、最終的にはRGBすべてが最大値の時に白になる。
彩度を上げるためにはどうすればよいか
彩度は上の図の右端の柱に接する場合に最大値となる。その時、赤はある明度になるようにRGB値が調整されている。この時のRGBの各値を合計し、合計値を3等分した値をRGBそれぞれに設定した場合に左端の柱に接し、彩度が最小になる。たとえば、彩度最小で#808080の灰色になる場合、10進数で考えるならば、16進数の80は128なので合計値は128×3=384である。赤が最大の出力にし(R値がff(10進数の255))、残った384-255=129をGとBで等分し割り当てる(すなわち64(16進数で40))。したがって、#ff4040の場合に彩度が最大値になる。赤の彩度を下げたいならば、Rの出力をffから落としつつ、GとBの出力を均等に上げていく。明度を一定に保つためRGBの合計値が変化しないように調整すればよい。
明度についてオレンジから肌色を作成する例を挙げておく。以下に用意した四角形の内側をオレンジにしてみる。
オレンジは#ff8000なのでCSSで「background-color:#ff8000;」と記述する。 このオレンジから肌色へ色を変えたい。肌色はオレンジの明るさを上げていけば近い色が作れる。そこで、オレンジの明度を上げる。オレンジは#ff8000ですでにRが100%使用されている。そこでGとBを同量ずつ加えていけばよい。仮に20ずつ加えて#ffa020とすると以下の色になる。 もう少し色を明るくしてみる。オレンジにGとBを50ずつ加えて、#ffd050にすると以下のようになる。 もう少し赤みを増したい。しかし、Rはすでに最大値である。この場合、色相環を思い出し、オレンジと赤の中間色を作成することを考えるとよい。赤は#ff0000で、オレンジは#ff8000だったのだがら、その中間ならば#ff4000程度である。 この色の明度を先ほどと同じ明度まであげる。すなわち#ffd090とする。ペイントを利用する
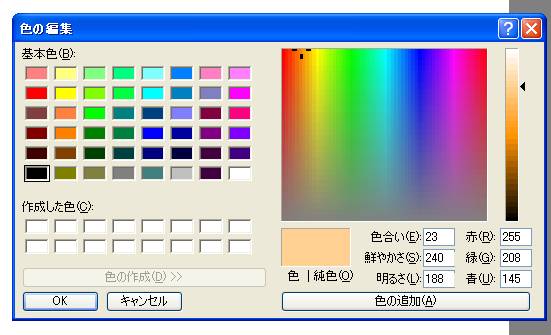
作成した肌色について彩度を落としていく変化は若干複雑である。そこで、明度変化、彩度変化をより簡単に行うために、Windowsのペイントを利用することができる。すべてのプログラムから「アクセサリ」→「ペイント」を立ち上げ、メニューバーの「色」→「色の編集」を選択する。「色の作成」ボタンを押すとRGBの指定の他、色合い(色相)、鮮やかさ(彩度)、明るさ(明度)を数値で調整可能なボックスが現れるので、色相を指定しておき、その時の好みの明度、彩度を調整することができる。これを利用してRGBの指定値を確認すれば色相を誤って変えることなく彩度や明度を変化させることが可能である。

配色
webページをデザインする際に、様々な色を配色していく。色にはそれぞれ相性があるので、ここで確認をしておく。色の相性は色相の差で決まる。オレンジと赤のように色相環でとなり同士の色相は同系色として相性が良い。一般にある色を中心として、その左右にある2色は中心になっている色の亜系として感じられ、組み合わせた場合の相性はよい。その3色に白や黒、灰色など無彩色を足しても問題ない。

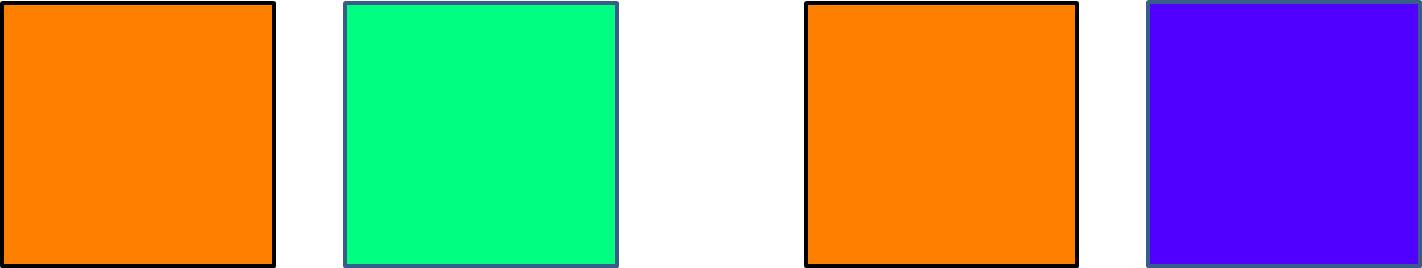
同系色は相性が良い
一方、オレンジと4つ隔たった紫や、青みがかった緑は仮に服装のコーディネートに使おうものならば、とても相性が悪い。色相環が4つ隔たる間隔とは3原色同士の距離に当たる。この間隔の色の関係を等色色差といい、美術的には調和がとれる関係だとされる。等色色差は見る人に緊張感を与える配色である。

等色色差の例
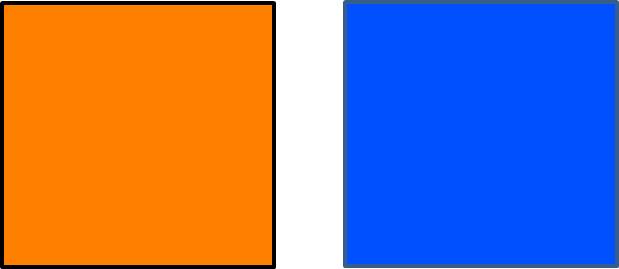
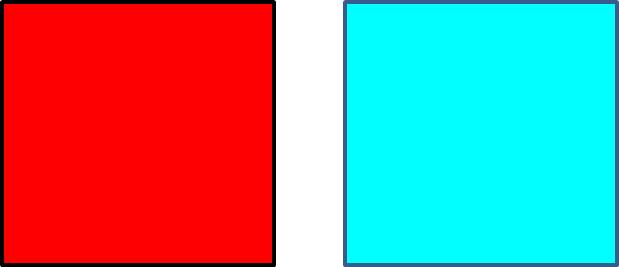
色相環で全く正反対の位置に配された色相同士の相性は良いことが知られている。色相環でちょうど反対側にある色を補色という。補色の組み合わせは同系色同士で組み合わせた場合よりも、互いを引き立てあうため相性がよい。たとえば、赤は水色と並べたほうがオレンジと並べるよりも赤みが強くなる。水色も青と並べるよりも水色が鮮明になる。

補色の例1

補色の例2

補色の例3
色の見え方
色相は赤みが強い場合には暖かい印象を受ける。いわゆる暖色系である。逆に赤の補色の水色に近い場合には冷たい印象を受ける。寒色系である。
このように色相の違いによって受ける印象は変わるが、彩度や明度の違いによっても印象は変わる。たとえば、赤、青、緑、黄色を配色する場合、原色で組み合わせる場合をVividという。Vividは快活、元気、躍動といったイメージを想起させる。やや子どもっぽい印象ともいえる。

Vivid
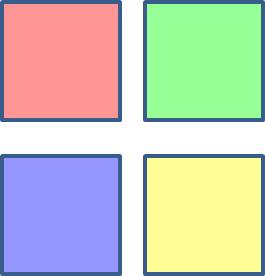
原色から明度を上げるとパステル調になり、これをLightという。きつい印象を柔らかくすることができる。柔らかい、優しい、暖かい、浮遊などの印象を与える。

Light
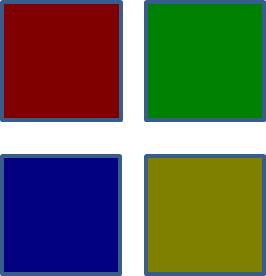
明度を下げるとDarkになる。Darkは暗く、硬く、堅実といったイメージになる。

Dark
原色に戻り、彩度を下げるとDullといい、地味で落ち着いた老成した印象を受ける。和風な色合いでもある。

Dull
VividやDullといった区別は色は明度や彩度によって印象が変化することを示すために利用した名称であるが、無論固定されたカテゴリーではない。実際に利用する際に明度を少し上げて彩度を落とすなど組み合わせて使用することも可能である。この節で例示してきたように配色によってホームページの印象は大きく変化する。どのような対象へどのような内容をアピールしたいのかという構想を描きながら配色に工夫をしていくことが望ましいといえる。
Webデザイン(2) レイアウト
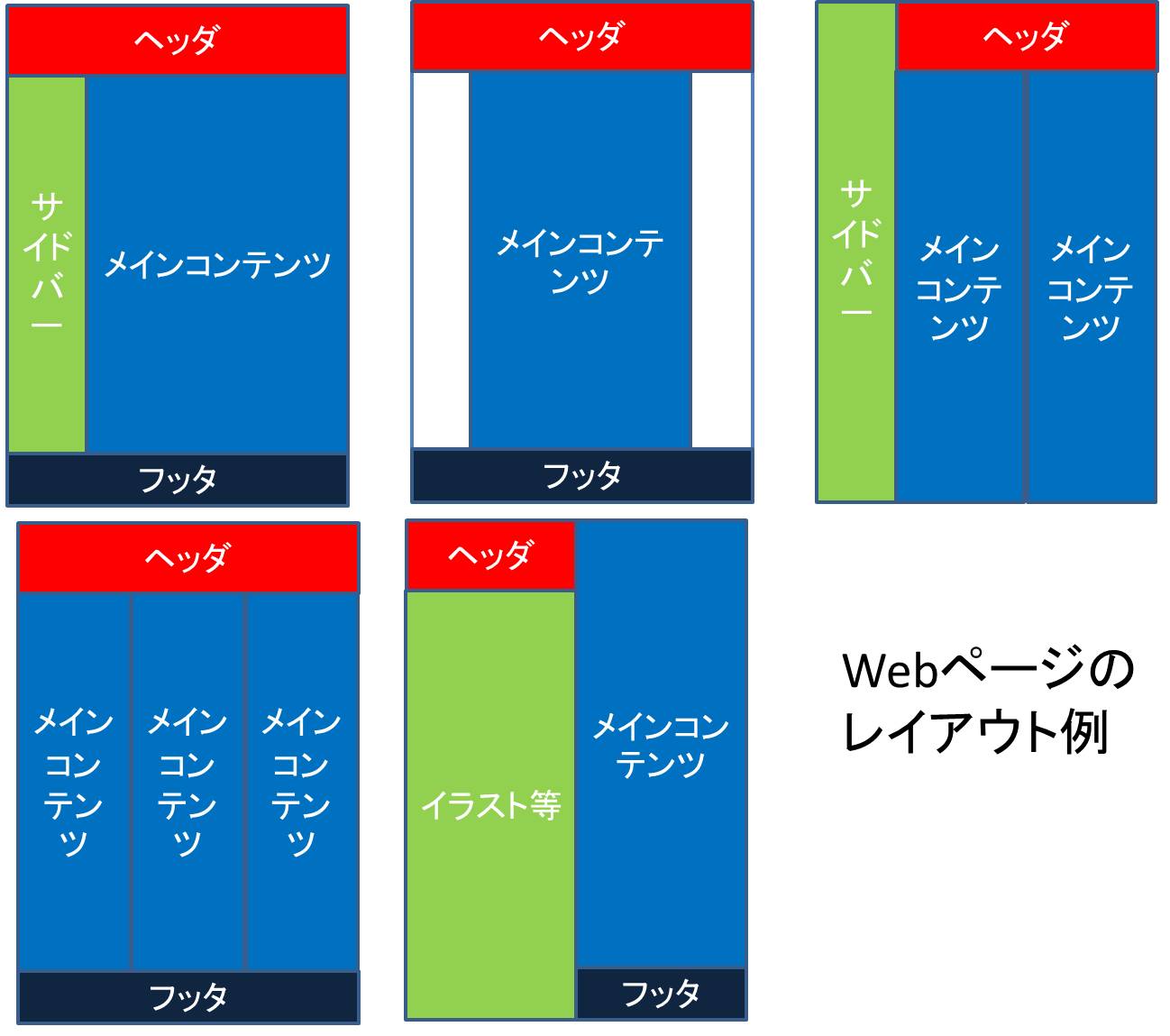
インターネット上の様々なホームページを検索してみると、いくつかの要素ブロックが横に並置してある例を多く見かける。また、ブログなどでは左端や右端にサイドバー(サイドメニュー)を設けることもよく見かける。以下のレイアウトはWebページのレイアウトの例である。

要素を並べて配置する方法は何種類か知られており、代表的な方法に<table>タグを利用して画面を区切る方法と、<div>で括った文章ブロックを画面上に配置していく方法が知られている。ここでは後者の方法について使用のヒントを与えていく。
以下のリンクはいくつかのレイアウト例である。配色はあえていまいちな体裁となっている。素敵な配色にするためにはどのように変更すればいいか考えてみましょう。
ヘッダとフッタ
実際のウェブサイトは、1ページのhtmlファイルで構成されることはない。場合によっては何十、何百というページを集めて1つのサイトになる。そのたくさんあるページの中で、サイトとしての統一感を作り上げるために、たいていページ最上部や最下部には共通のデザインが置かれる。最上部をヘッダ、最下部をフッタと呼ぶ。
ヘッダを作成するためには<header>というタグを使用する(<head>ではないので注意)。<header>は<body>の中で一番上の部分に書かれる。ヘッダにサイトのロゴなどを用意してそのロゴをクリックするとトップページに戻れるという形式が多くみかけられる。<hgroup>タグは<h1>~<h6>の見出しをまとめるためのタグ。<hgroup>でまとめられた見出しは、ページ内で最も上位の見出し項目と判断される。見出しの強さは<hgroup>の中の<h1> > <article>の中の<h1> > <aside>の中の<h1> という順序がある。<header>は「ページ最上部に位置するブロック」という位置的な意味があるだけで、見出しをより強調するなどの装飾を行うものではない。そこで<header>の中に<hgroup>を入れて、そこに<h1>を書く。
【<header>タグを設ける例】 (説明に不要な要素は省略) <body> <header> <hgroup> <h1>基礎情報処理 <h2>金曜1限9:00からスタート </hgroup> </header>
もちろん、<header>も<hgroup>もHTMLタグはすべてCSSで装飾が可能であるので必要に応じて装飾を行っていく。
フッタはページ最下部に配置し、企業のサイトならば会社概要やプライバシーポリシー、問い合わせ先といったページへのリンクが置かれることが多い。サイト内用とは直接的に関係がない、サイト運営者についての情報が集まっている。個人が作製するサイトで必ずしもフッタを作らなくてはならないというものではない。サイドバーに自己紹介へのリンクを入れておく程度でも十分である。フッタを設けるためには<footer>タグを利用する。<body>の最後部に設けることが多い。
ブロックを横並びにする
要素ブロックを横並びにするためにはまず<div>タグを利用して、ブロックを作成しておく。ブロックはレイアウト構成にしたがって自由にまとめればよい。たとえば、サイドバーブロックと本文ブロックを横並びにしたり、ヘッダと左段をひとまとめのブロックにし右段と横並びにしたりなど考えることができる。なお、&div>を多用して構成していく場合には、idやclassを利用してCSSで装飾が可能にするべきである。
サイドバーと本文を横並びにしたいとしよう。まず&div>でそれぞれのブロックを作成する。idでそれぞれ名前をつける。サイドバーをid="s_bar"、本文をid="main"としたとする。この2つのブロックを横並びにするためには<float>タグを利用する。CSSにfloat:left;と記述すると左寄せで順にブロックを並べていく。floatはleftかrightかを選択できる。この時、2つのブロックの幅の合計が、上位ブロックである<body>の横幅を超過してしまう場合には、横並びにならない。そこでCSSにwidthを設定する。widthはブロックの横幅を指定する。指定値にはpxやemのほかにパーセンテージを使用することができるので、ここではwidth:25%;などと一方のブロックに指定し他方に75%を指定する。ただし、もしmarginやborderを設定していた場合、それらによって取られる幅も計算に入れなければ横並びに失敗する。floatを解除したい場合には、解除するブロックのCSSにclear:both;という指定を書き加える。以下はfloatの記述例である。footerで横並びを解除している。
【<header>タグを設ける例】
(説明に不要な要素は省略)
<head>
<style type="text/css">
#s_bar{
float:left;
width:25%;
}
#main{
float:left;
width:75%;
}
footer{
clear:both;
}
</style>
</head>
<body>
<header>
・・・
</header>
<div id="s_bar">
・・・
</div>
<div id="main">
・・・
</div>
<footer>
・・・
</footer>
</body>
段組み
日本語は1行が長すぎると読みにくくなることがある。そこで新聞や雑誌のように段を区切ることで1行当たりの文字数を減らすことが考えられる。段組みそのものはCSSにcolumns:20em 3;のように指定することで実現できる。20emは1行20文字相当という指定である。スペースを挟んだ後に書かれた3は3段で組むという指定である。この段組みはCSS3という最新ヴァージョンから取り入れられたため、サイズと段数のどちらが優先されるかは、ブラウザによって異なる。この文字数と段数の指定にはautoを使うことができる。columns:auto 3;とすれば、3段を指定し文字数は自動調整とすることができる。段組みの間に線を引く場合には、column-rule:1px solid #808080;などと書く。1pxの太さで灰色の実線を引くという指定の例である。
なお、CSS3の仕様が固まりきる前にブラウザメーカー各社は、CSS3で実装されるであろう機能についてそれぞれ”独自仕様”の形で機能を実装した。これをベンダープリフィックスという。ベンダープリフィックスは-(ハイフン)から始まる。CSS3が固まりブラウザ各社が完全に対応し終えたならば、columnsやcolumn-ruleだけで段組みが可能になるが、今はまだベンダープリフィックスを併記したほうが安全である。したがって、段組みは1つのCSS指定文を以下のように3行書いておくとよい。
【段組み設定の例】
(説明に不要な要素は省略)
<head>
<style type="text/css">
#main{
columns:20em 3; /*段組みCSS*/
-moz-columns:20em 3; /*ベンダープリフィックス1*/
-webkit-columns:20em 3; /*ベンダープリフィックス2*/
column-rule:1px solid #808080; /*段組みの仕切り線*/
-moz-column-rule:1px solid #808080; /*ベンダープリフィックス1*/
-webkit-column-rule:1px solid #808080; /*ベンダープリフィックス2*/
}
</style>
</head>
左右に余白のある画面表示
画面の端から端まではテキストを書くと、文章は読みにくくなる。左端から右端まで読み切って、次の行の左端に戻るのに視角(つまり眼球)を90℃近く動かすことになる。日本語は特に1行あたりの文字数を多く取りすぎると読みづらくなる文字を使っている。英語のように単語ごとスペースも入らない。書籍はたいてい1行40文字程度で構成していることが多い。雑誌や文庫でも同様である。新聞にいたっては段組みを使って1行12文字程度であったりする。長すぎる1行は”読ませる日本語”には向かない。
したがって、文字をよみやすくデザインすることを考えるならば、1行40文字程度にテキストをまとめる必要がある。40文字より短くなる分には構わないが、いずれにせよあくまでも読みやすければ、という条件の下で考える。1つの方法は段組みによって1行の文字数を減らすことが考えられるが、ここでは全体の画面表示の左右に余白を作ることを考えてみる。
多くのホームページサイトではコンテンツそのものは画面の真ん中に収め、左右にはサイドバーや広告などがある。yahooやmsnなどもそのようなデザインになっている。Wikipedia の場合は左端から右端までコンテンツを表示するが、これは例外であり、主流は「コンテンツは真ん中で幅を固定」である。
【段組み設定の例】
(説明に不要な要素は省略)
<head>
<style type="text/css">
body{
background-color:#888888;
}
div#all{
background-color:#ffffff;
width:750px;
margin-left:auto;
margin-right:auto;
}
</style>
</head>
<body>
<div id="all">
本文
</div>
</body>
視覚的ブロック作成と位置の指定
レイアウトの考え方は次のようなものとして例えることができる。様々な大きさの付箋紙を用意し、付箋紙に見出しや文章を書く。真っ白な画用紙の上にそれらの付箋紙を貼り付けていく。
レイアウトでは移動させるかたまりの単位としてブロックを考える。この場合のブロックは必ずしも文意によるかたまりではないため、HTMLの文章ブロックという考え方とは意味合いが異なる。移動する単位というのは、幾つかの文章ブロックをまとめたものになることもあり得る。
移動を学習するために、まず移動するブロックを作ってみる。移動のためだけのかたまりなので、文意に影響しない <div> を使用する。
<div> の幅はCSSのwidthで決める。width:20em; や width:50px; などと設定値を与える。emは文字数による指定、pxはピクセル数による指定である。高さの設定のためには height があるが、もし、height を指定した領域に文章が入る場合、指定したサイズが文章を収めるのに足りるか、多すぎるかの判断がつかない。height を指定しなければ、テキストの長さに合わせて成り行きで勝手いに高さが決定される。
位置を指定する
視覚ブロックは top と left で位置を指定する。これらと組み合わせてCSSの position を利用する。移動させたいブロックは、position:absolute; に設定をする。absolute は親になるブロックがあり、そのブロックで position の指定がなければ、ブラウザ左上を基点とした top / left の位置に表示される。親ブロックで position が指定されていれば、親ブロックの左上角を基点として top / left で指定された位置に移動する。この際、親ブロックは position:relative; に設定する。