第13回授業内容
CSSの詳細
CSSの記述方法は3種類ある。
- タグ内に書く
- <head>内に書く
- HTMLとは別のファイルに書く
タグ内に書く
【タグ内に書く例】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>タグ内に書く練習</title>
</head>
<body>
<article>
<h1>下の段落にCSSで装飾する</h1>
<p style="font-size:2em;">
この段落はフォントのサイズが2倍になる。</p>
<p> この段落は比較のために何もしない。</p>
</article>
</body>
</html>
タグ内に記述する場合は、CSSをタグの属性設定とみなす。タグの属性として、たとえば、リンクを加える場合に<a>のタグで<a href="~~.html">としたり、画像を加える際に<img>タグに<img src="××.jpg">のように書くが、それと同じようにCSSを記述する際に、style="~" を付記する。上の例では段落要素<p>にCSSのフォントサイズ設定を加えるために、<p style="font-size:2em;"> とした。styleが属性で””(ダブルクォテーション)の中が設定値。属性と設定値は=(イコール)で繋ぐ。
一般的に設定値は次のような書式で記述する。設定したい項目や設定値は目的により変わる。ここでの例はフォントサイズを2emに設定したということ。
| 設定したい項目 | : | 設定値 | ; |
| font-size | : | 2em | ; |
項目と値は:(コロン)で区切る。値の後は;(セミコロン)を入力する。複数の設定をしたい場合には、<p style="font-size:2em; color:#ff0000;"> のようにセミコロンの後ろに続けて記述していく。いくつでもCSS設定を併記できるので見にくくなるかもしれない。その場合は、
<p style=" font-size:2em; color:#ff0000; ">というように改行や半角スペースやタブを利用してもよい。この例はフォントサイズの他に文字の色を#ff000000に設定している。
フォントのサイズ指定
サイズを指定する際に使用できる単位はいくつかある。
- em(エム):1emは元のフォントサイズを指す。2emは縦横がおよそ元の2倍になる。
- pt(ポイント):印刷単位。1ptは印刷物上ではおよそ0.35mm程度。
- px(ピクセル):1pxはコンピュータが表示できる最低単位である1ドットを指す。
- %(パーセント):比率による指定。もとの文字サイズが100%。
縦寸、横寸へ同一に適用されるので、2emの場合文字の占有面積は2em×2emで、元の文字面積の4倍になる。ピクセルならば100pxと指定されたフォントは1文字が100px×100pxになる。
ptは印刷物にした場合、1ptが0.35mm程度だが、ディスプレイ上の大きさはディスプレイサイズに比例する。21インチモニターで4cm位に見えても40インチモニターだと7、8cm位に見えるかもしれない。明確な基準がないので使用は勧めない。
フォントの相対値指定
上述の単位指定は絶対値の指定方法である。それとは別に相対値を指定することも可能。その場合は、<p style="font-size:xx-small;"> のように記述する。フォントサイズは、以下のような7段階で相対値指定することができる。
| CSSでの記述 | xx-small | x-small | small | medium | large | x-large | xx-large |
| 表示倍率 | 3/5 | 3/4 | 8/9 | 原寸 | 6/5 | 3/2 | 2/1 |
<head>内にCSSを書く
<style type="text/css">~~</style>
たとえば、複数の<p>へ同じ設定をしたい場合に、タグ内に記述する場合は、個別にCSSの記述をする必要がある。また、一度行った設定を修正したい場合には、個別にすべてのCSSを書き替えなければならなくなる。 <head>にCSSの記述を行う最大の利点は、複数のタグに同一のCSSを適用したい場合に、まとめて記述を行うことができる点である。
<head>内にCSSを記述するためには、<head> </head>の間に、
<style type="text/css">~~</style>
というHTMLタグを記述する。そして、この<style>~</style>の間にCSSの設定を記述していく。
【<head>内にCSSを書く例】 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>タグ内に書く練習</title> <style type="text/css"> p{font-size:1.4em;} </style> </head> ―以下省略―
<style>中に記述するCSSは、一般に、タグ名{CSSの設定項目:設定値;}と記述する。
| タグ名 | { | CSSの設定項目: | 設定値; | } |
| p | { | font-size: | 1.4em; | } |
タグ名は<p>だけでなく、<body>や<article>、<section>、<div>、<img>など、それ以外もHTMLタグはすべて対象となる。
body{font-size:1.4em; color:#ff0000;}
のように複数のCSS設定項目を続けて記述することができる。ただし、項目が増えると見にくいので、
body{
font-size:1.4em;
color:#ff0000;
}
というように改行や半角スペースやタブを利用してもよい。
HTMLの親子関係とそれを利用したCSS指定方法

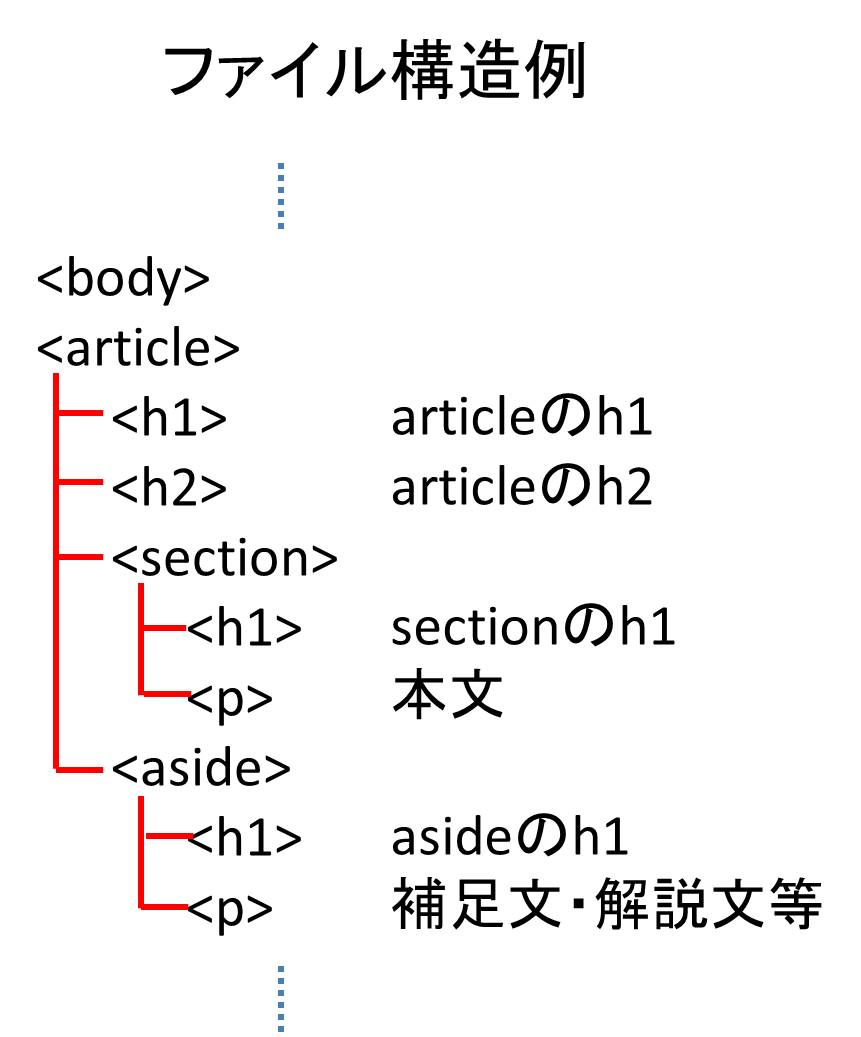
たとえば、Webページを作成していて、上例のようなページ構造になっていたとする。<aside>は本文とやや離れた内容を記述している部分を示すためのHTMLタグ。「付記」「補足」「解説」「囲み記事」等を記述するブロックとして充てるものである。ここでの構造例ではh1が3回出てくる。しかし、構造から言えば、article直下のh1はsectionのh1やasideのh1より大きな構造的意味を持つ見出しのはずである。またsectionのh1以下は本文を記述する段落であるため、asideのh1より大きな構造的意味を持つはずである。つまり、同じh1でも意味が違う。
同様に、<p>は、単に段落を意味するタグであるので、article直下でもsection内でもaside内でもすべて<p>である。このような場合、<head>内にpのCSSを記述すると、意味合いの異なるすべての段落に一律で同じ装飾を施すことになる。
このような不便を解消するには、HTMLの親子関係を利用して、CSSの対象箇所を指定することが可能である。
【<head>内にHTML親子関係を利用したCSSを書く例】 (説明に不要な要素は省略) <head> <style type="text/css"> section h1{ font-size:2em; color:red; } aside h1{ font-size:1.6em; color:green; } section p{ font-size:0.8em; } aside p{ font-size:0.5em; color:purple; } </style> </head>
一般に、親子関係を利用した指定方法は、親タグ名 子タグ名{ 設定項目:設定値;} という書式とする。親タグ名と子タグ名の間には半角スペースを入れる。このように設定した内容は子だけでなく、孫やひ孫へも適用される。したがって、body h1{color:red;} と指定すると、上の構造例の全てのh1が赤くなる。
ちなみにbody h1{color:red;}と指定し、section h1{color:green;}というようにbody h1と異なる設定値を指定するとsection下のh1の文字色はどうなるだろうか?これはCSSの記述の順番によって決まる。CSSでの指定内容は上から順番に適用されるので、仮にCSSにbody h1{}を最初に書き、次にsection h1{}を書いたならば、文字色は緑色になる。逆に、CSSでsection h1{}を先に設け、次にbody h1{}を記述したならば、文字色は赤色になる。
タグに識別子を付けてCSSを指定する
同名のタグを区別してCSSを指定する方法は上述の親子関係を設定するやり方の他に、HTMLタグに識別子を用意するやり方がある。識別子はidとclassという2種類がある。
やるべき作業は2つである。まず、任意のタグに識別子名を設定すること。次に<head>内やCSSファイル内にそのタグを指定して装飾設定を行うことである。
タグに識別子を設定する方法について。たとえば、HTMLドキュメント中に数ある<p>の中から、ある段落だけを識別したい場合、<p id="xxx">というように、タグの属性としてidを設定する。id名は同じ名前を複数箇所に設定することはできない。必ず1つのタグごとに異なるid名を設定しなければならない。
class識別子をタグに設定する場合も方法は同じである。<section class="xxx">のように設定する。idとclassの違いはclass属性は、複数のタグに同じ名前を設定することができることである。例えるなら、idは1人1人にあてがわれた学籍番号のようなもので重複してはいけないが、classは第2外国語がドイツ語である人を指定する場合のようなもので、ドイツ語を選択している人は何人いても構わない。
xxxには半角英数字、-(ハイフン)、_(アンダーバー)を利用して自由に識別子名を決めることができる。ただし、途中にスペースを入れてはいけない。特にclass名の中にスペースを入れてしまうと、複数のclass名を指定したとみなされる。<p class="foo bar"> とした場合、fooとbarという2種類のクラスにその段落タグは属しているとみなされるので注意が必要である(逆に言えば複数のクラスに属するタグを設定可能であり、それだけ自由度が高いということである)。
識別子を利用したCSSの装飾の際には、<head>内の<style>の中に以下のような記述をすればよい。
【<head>内に識別子を利用してCSSを書く例】 (説明に不要な要素は省略) <head> <style type="text/css"> p#p_tag1{ font-size:1.4em; } p.p_tag2{ margin-left:2em; margin-right:2em; } </style> </head> <body> <p id="p_tag1">idによるタグ指定</p> <p class="p_tag2">classによるタグ指定</p>
つまり、id識別子へCSSで装飾を加える場合には、タグ名#id名{CSSの設定}と記述し、class識別子へCSSで装飾を与える場合にはタグ名.class名{CSSの設定}とする。
枠線の指定方法と余白の考え方
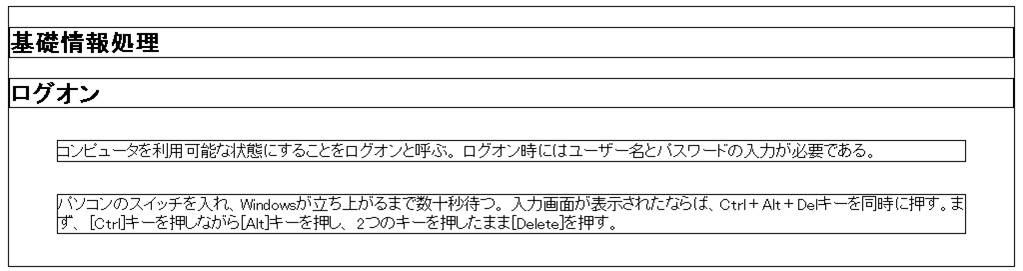
WEBページ作成の過程で、デザインとして、文書の表記位置を調整させたい場合が生じる。その場合には、余白を調整することになる。余白を理解するためには、全ての要素に枠線を引いてみるとよい。その時、ブロック要素がブラウザの表示画面の中で、どういう形で面積を占有しているのかを理解することが重要になる。なぜならば、余白とは、その専有面積に対してずらしたりつめたりする作業だからである。
border-style:solid;と記述することで枠線として実線を設定できる。枠線の種類はその他にdotted(点線)、dashed(破線)を設定可能である。枠線の太さはborder-width:設定値;とすることで設定できる。設定値にはフォントサイズ同様に値を設定する。今、たとえば、ブラウザに表示される全ての要素に枠線を引いてみるには、次のように記述する。
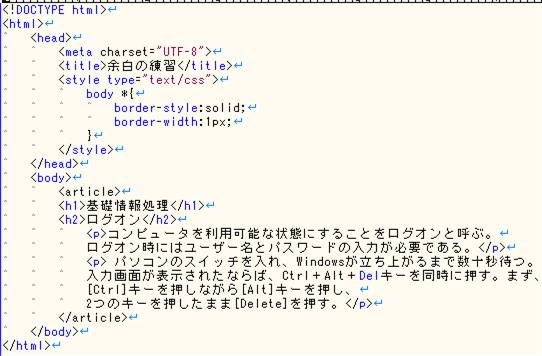
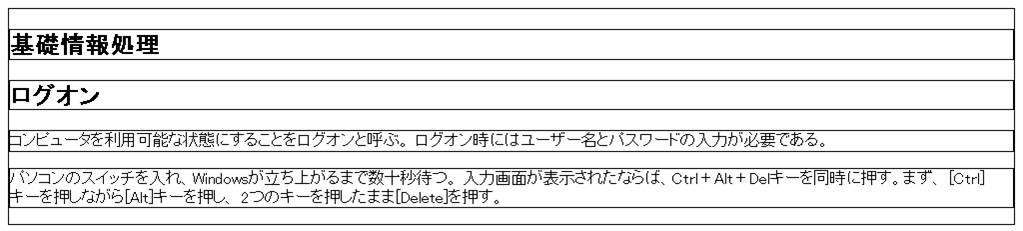
【枠線をブラウザに表示されるすべての要素に引く例】
(説明に不要な要素は省略)
<head>
<style type="text/css">
body *{
border-style:solid;
border-width:1px;
}
</style>
</head>
ここで、body *{ }によって装飾要素を指定している。bodyの後に半角スペースが入り*が続いている点は、section h1{ }の親子関係による指定方法と同じでスペースの後ろに子孫を指定する形式である。*は「すべての」を意味する。したがって、body配下のすべての子孫要素へ{ }内のCSS設定を適用することを指す。
次の例を考えよう。


p{
margin-left:3em;
margin-right:3em;
margin-top:2em;
margin-bottom:2em;
}
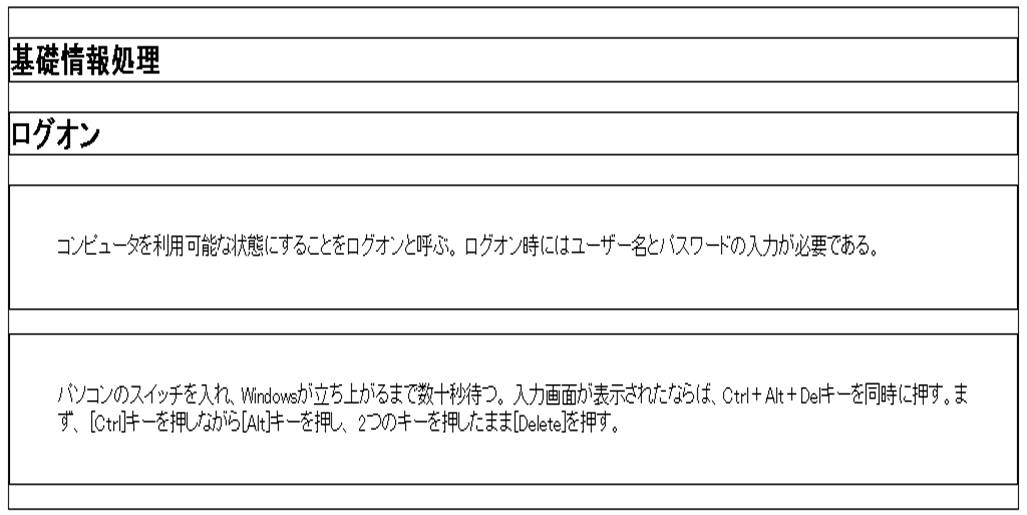
というCSS指定を書き加えると次のようになる。

マージンと似ているが異なる余白指定方法にpaddingがある。パディングを先ほどのマージンの替わりに設定すると次のようになる。CSSの書式はmarginと同じである。
p{
padding-left:3em;
padding-right:3em;
padding-top:2em;
padding-bottom:2em;
}

CSSのコメント設定
前項で説明に利用したように、Webページ作成中は、要素に枠線を引いておくとブロックの位置を確認することができるためレイアウトがしやすくなる。CSSに枠線の指定を加えておき、完成時に最終的に枠線を消したければ、枠線設定のCSSをコメントアウトしてしまうとよい。コメントアウトとは、コメントはブラウザ上に表示されないため、不要になった設定をコメント扱いにして除外してしまうことである。以前にHTMLファイルのコメントは<!-- と --> で括られた範囲に記述すると説明したが、CSSはHTMLとは独立した言語であるため、コメント設定方法も異なる。CSSでは/*ここにコメントを記述する*/ というように/*と*/の間にコメントを記述する。<head>内にCSSを記述する場合にはHTMLファイル内であるため、どちらのコメント記述方法でも利用可能であるが、とりわけ次に説明するように、CSSを別ファイルとして用意する場合にはCSS用の方法でなければ利用できないので、CSS記述に対してはCSS向けのやり方をするように日頃から慣れておいたほうがよい。
CSSをHTMLとは別ファイルに記述する
CSS記述の第3の方法は別ファイルに記述を行い、HTMLファイルにそのファイルを参照させるやり方である。ここまでの説明で扱ってきた例はたった1つのHTMLファイル上での操作に終始してきたが、実際にWebページを作成する場合には複数のHTMLファイルを用意してリンクを張って、ページを行き来する。統一されたWebページであれば、デザインが各ページで全く異なるとは考えにくい。通常は似たような装飾設定を行うことになる。その場合は同じCSS内容を各ページの<head>に書かなければならない。この作業自体は、最初のページを作成してから、そのHTMLファイルをひな形としてコピーを作り、そのコピーの内容部分だけ書き替えて新しいHTMLファイルを作成することもできる。
しかし、複数のHTMLファイルを作成した後に、たとえば、背景色を変えたくなった場合、完成した全てのHTMLファイルでいちいち書き替える必要が生じる。2,3ページの小規模なサイトであればそれも手間ではないが、数十、数百ページに及ぶHTMLファイルをリンクさせて、実際のWebサイトが作られることもあるため、その場合は、手間であるだけでなく、修正忘れやタイプミスで正しく表示できないページを作る原因にもなる。
そこで、CSSをHTMLから分離するやり方が用意されている。各HTMLファイルは単一のCSSファイルを読み込むようにすれば、このCSSファイルに書かれた内容を書き換えれば、そのCSSファイルを参照しているすべてのページが即座に変更される。
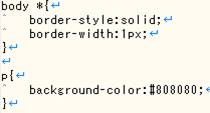
分離の手順は、まずCSSファイルを作成する。次にHTMLファイルからそのファイルを参照する。たとえば、以下の内容を記述し、sample.cssと名前を付けて参照元のHTMLファイルと同じフォルダ内に保存する。

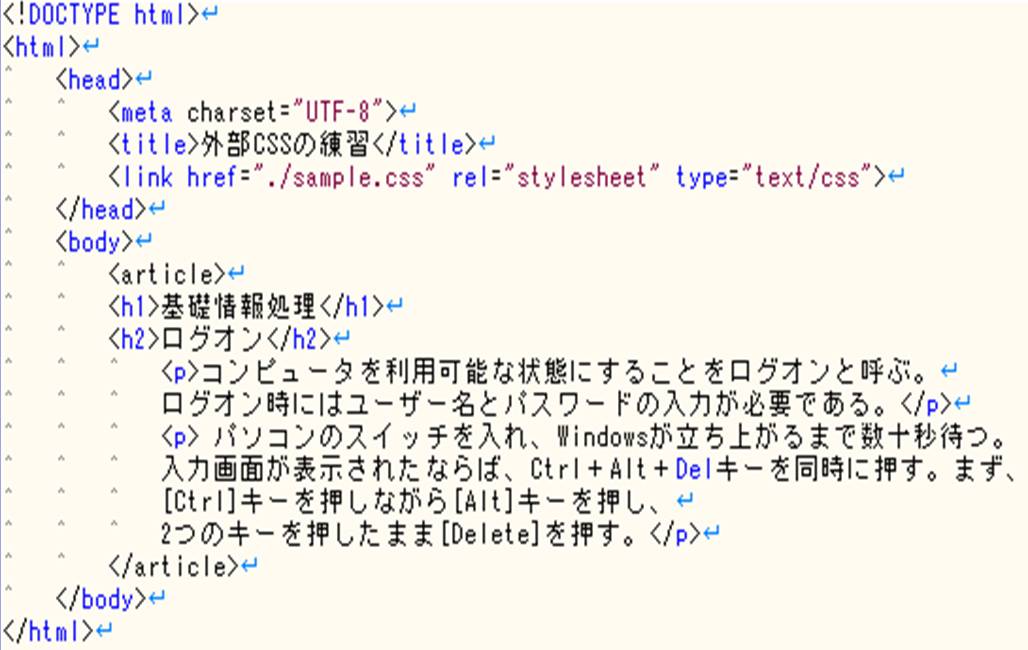
そして以下のようなHTMLファイルを作成し、sample.cssを参照する。

CSSファイルを参照する場合は<head>内に<link>タグを記述する。linkタグの属性であるhref="~~"に、参照するCSSファイル名を指定する。その他の属性rel、typeは省略できないので常にこのように記述すればよい。このようにCSSファイルを参照すると、HTMLファイル内にはCSSの記述はなくても、<link>で引っ張ってきた外部CSS設定がHTMLに適用される。
色の指定
文字色を指定する場合には、color:色設定値;、背景色を設定する場合には、background-color:色設定値;と指定する。CSSでの色の設定値にはいくつかの指定方法がある。最もよく使用されるのは、#ff0000という書き方である。シャープの後ろに2ケタずつRGBの各色の明るさを16進法で示す表記法である。16進数は通常の10進数と違い、16進むと桁が上がる表記法。1から9は先頭に0をつけ、01、02、03・・・と進み、09の次は10ではなく、0aとなるその後、0b、0cと進み、10進数で15の時に16進数は0fとなり、10進数が16の時に桁があがって10となる。
CSSでは00からffまでで、10進数の255までを数える。#ffaabbのような書き方では、#の直後の2ケタが赤(R)、次の2桁が緑(G)、最後の2桁が青(B)の明度を表わす。一般にこの3色は光(加法混色)の三原色で頭文字をとってRGBと略される。各色2桁で指定するので、この表記方法を#RRGGBB形式と記す。各色0から255までの全256ステップで調整できるので、3色の組み合わせで256×256×256でおよそ1677万色を表現できることになる。

このほかに、rgb()形式と呼ばれる記述方法がある。rgb()形式では0から255までの10進数表記color:rgb(255,0,0)や、パーセンテージ表記color:rgb(100%,0%,0%)をすることもできる。また単純な原色を指定するだけであれば、color:red;のように色名を指定することも可能である。
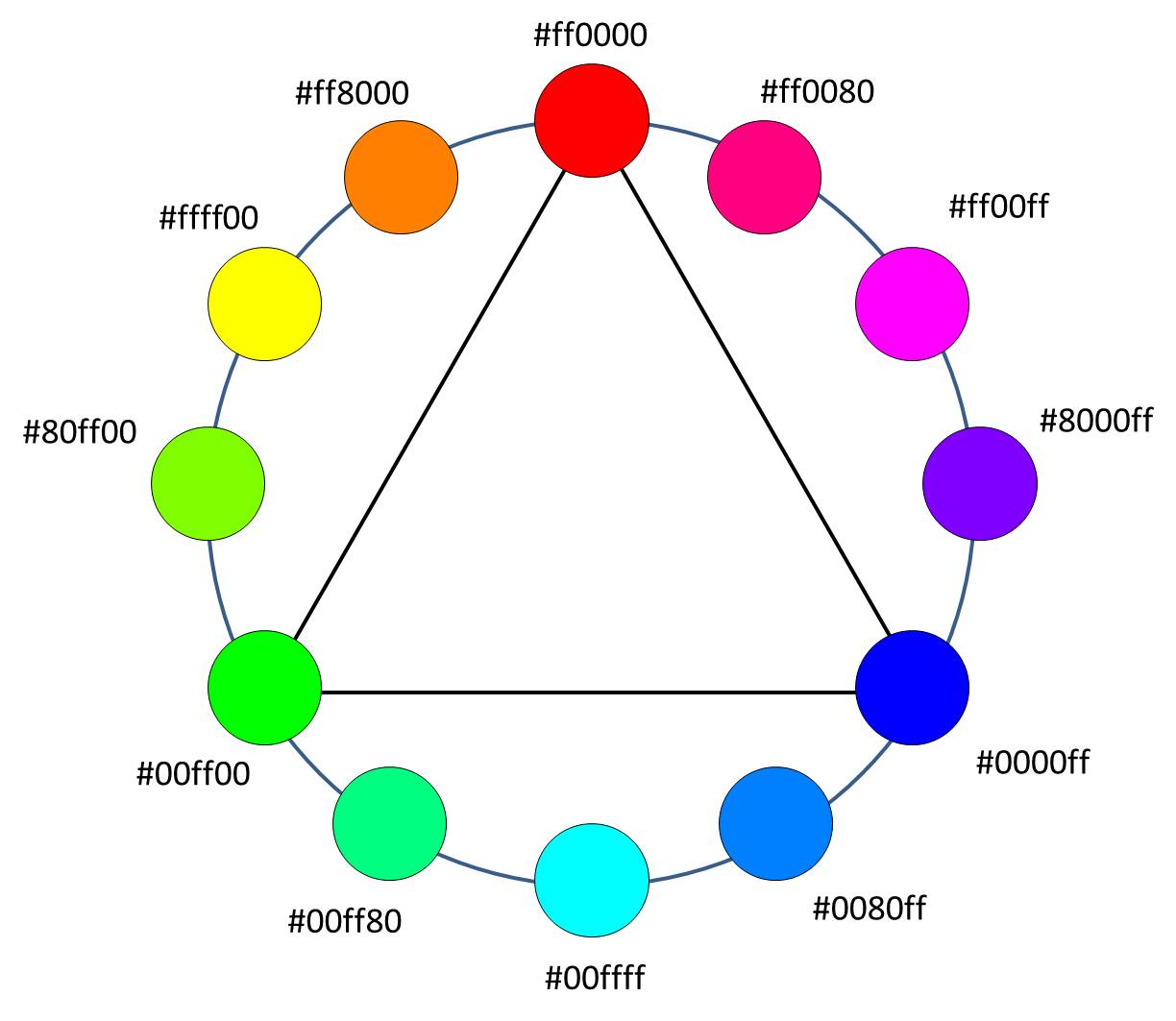
参考に、色味を表わす色相環を挙げておく。これは複数の色が連続で変化していく様を円形に表現したもの。それぞれの色味を表わす#RRGGBB形式を付記しておく。