第12回授業内容
HTMLとCSS
HTMLは要素(タグ)をつけて文章を明示的に構造化する言語である。タグを使って文章に、たとえば、見出しや画像を埋め込んでいくことが可能である。更に文字の色や大きさ、背景の形や色と言った装飾もある程度行うことが可能であった(まだ可能である)。しかし、HTMLを使った装飾は「文章に構造を与える」というもともとの役割を超えたものであった。Webの世界が一般化するにしたがって、作る側も見る側もデザインに対する要求が高くなり、これ以上デザイン要素を含んではHTMLが肥大化して複雑になるばかりだと危ぶまれるようになった。
そこで「HTMLからデザイン的な要素を一切切り捨てよう」ということになった。HTMLから切り捨てられたデザインの要素はCSS(Cascading style sheet)と呼ばれる別規格になった。CSSは単純にスタイルシートと呼ばれる。CSSは単体では機能せず、HTMLと連携して、HTMLをを装飾するために利用される。いわば、HTML専門の化粧品のようなものである。
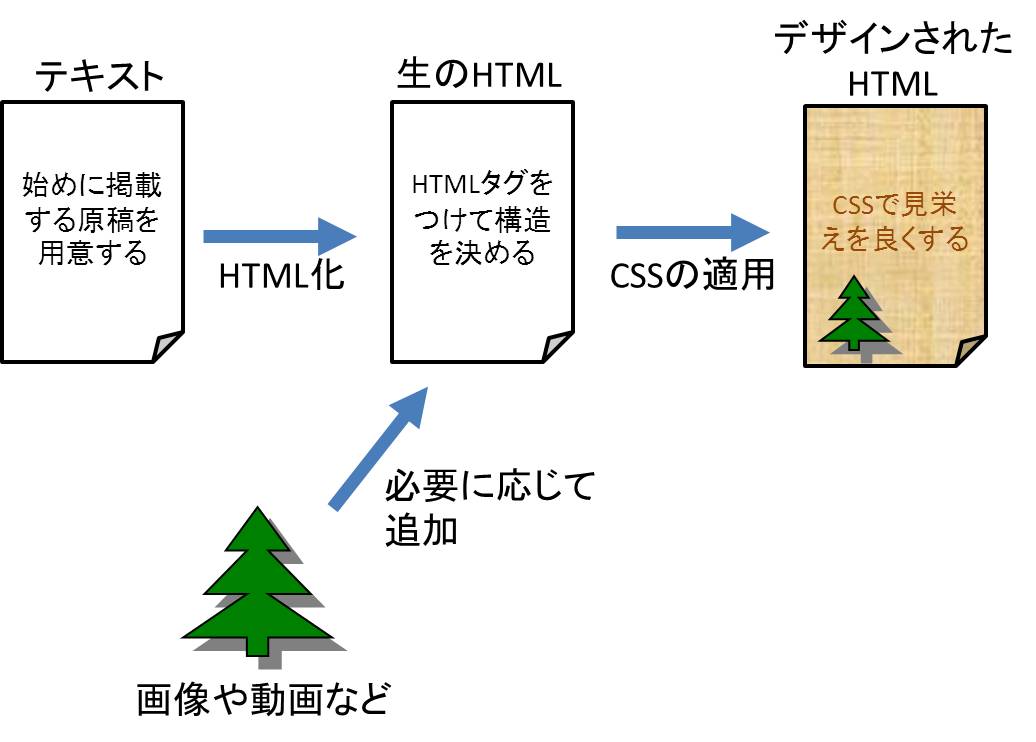
つまり、テキストを構造化し、必要に応じて画像などを組み込むところまでがHTML化する作業段階であり、HTMLファイルをCSSを使って装飾することでページの完成となる。

HTMLの特徴
HTMLと要素(タグ)
HTMLで文書に構造を与えるためには、ある文字列をHTML要素を示すタグで囲む。タグとは要素名を山括弧< >で囲んだものである。
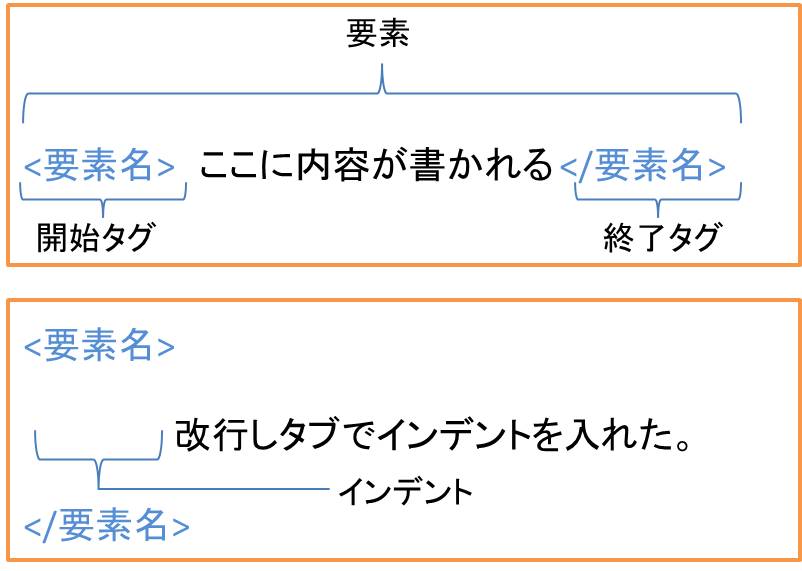
たとえば、大見出しを設けたい場合、見出しとなる文字列に<h1>をつける。タグには開始タグと終了タグがあり、開始タグの後に文字列を置き最後に</h1>というように山括弧の中に / ←スラッシュを加える。
このマークアップの方法により、タグを見るだけで内容にどのような意味が与えられ、適用範囲はどこまでであるかがわかる。一部の要素には終了タグが必要ないものもあるが、原則は<開始タグ>内容で構成する。
また、タグと内容が区別しやすいように、開始タグの後に改行を行い、次行に内容を記入し、さらに改行を行い終了タグてもよい。内容は区別しやすいように文字列の前に空間を空けることがある。タブや半角スペースなどで入力位置をずらすことをインデントと呼ぶ。
要素名は半角英字で記述する。大文字・小文字の区別はないが、全角文字は使用しないこと。山括弧もスラッシュも全角では働かないので注意すること。

属性の追加 (HTMLでデザインをする)
要素に追加できる機能のことを属性と呼ぶ。属性を記述することで、より詳細に要素が設定できる。追加できる属性の種類は使用する要素により異なる。
たとえば、表を作成する場合にはtable要素をを使用する。table要素に設定できる属性には、表の枠線の太さを設定するborder属性や、表の横幅を指定するwidth属性などがある。
要素名と属性は半角スペースで区切る。属性は1つの要素に対して複数指定することができ、その場合は半角スペースを空けて属性を順に記述していく。

要素の親子関係
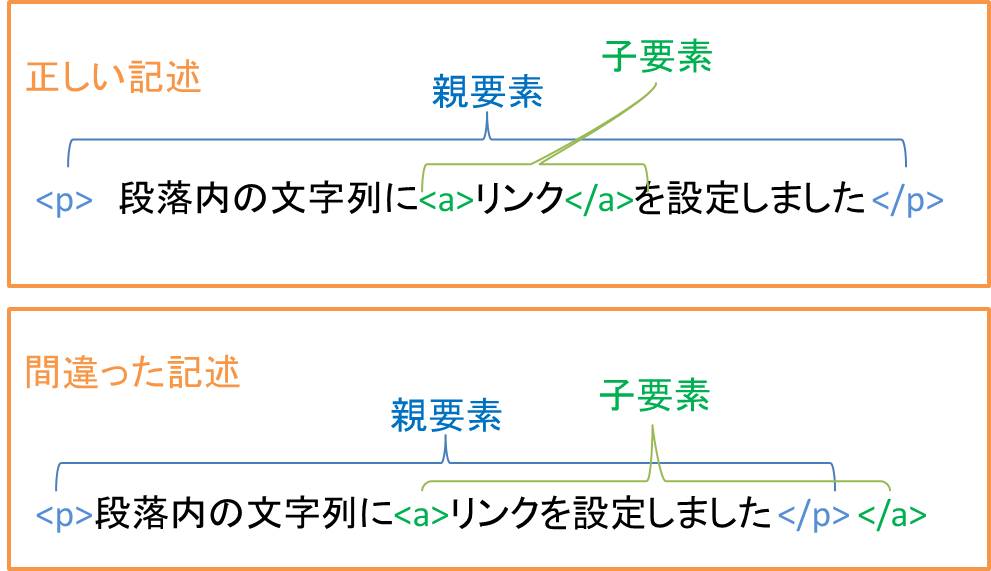
要素はその目的により別の要素に含まれることがある。たとえば、文章の一部である文字列にリンクを設定したい場合、はじめに文章全体に段落要素であるp要素を設定し、p要素内に書かれた内容文章の一部にリンク要素であるa要素を記述する。このように要素の一部に異なる要素を記述する場合、入れ子構造(ネスト構造)と呼ばれる。
入れ子構造になっている要素の子要素は親要素の中で完結しなくてはならない。子要素の終了タグが親要素をまたいではいけない。

空要素
一部の要素には内容を持たないものがある。これを空要素という。内容がない要素の場合は、開始タグのみを記述し終了タグは記述しない。
代表的な空要素に強制改行を行うbr要素がある。br要素は改行したい場所を指定するだけなので、内容はない。他に、meta要素、link要素、img要素、hr要素などがある。
ブロック要素とインライン要素
HTMLのbody要素の中に記述する要素には、ブロック要素や、インライン要素がある。ブロック要素とは、文書のメインとなる要素で、これらを使って文書の基本的な骨組み(構造)を作成する。インライン要素とはブロック要素の内容に対して特定の機能を適用する要素。前者はブラウザ内で左端から右端まで占有するもので、終了タグを書いたところで改行が発生する。後者は括った語句の部分のみを占有し、終了タグを書いたところで改行は起きない。一般的にインライン要素はブロック要素の内容として使用され、ブロック要素の一部に意味を与える。
ブロック要素で記述したものをWebブラウザで表示した場合、他の要素との間に余白が挿入され、独立した1つのかたまり(ブロック)として表示される。
主なブロック要素にはh1要素、p要素、ul要素、address要素、table要素などがあり、主なインライン要素にはstrong要素、a要素、img要素、br要素などがある。
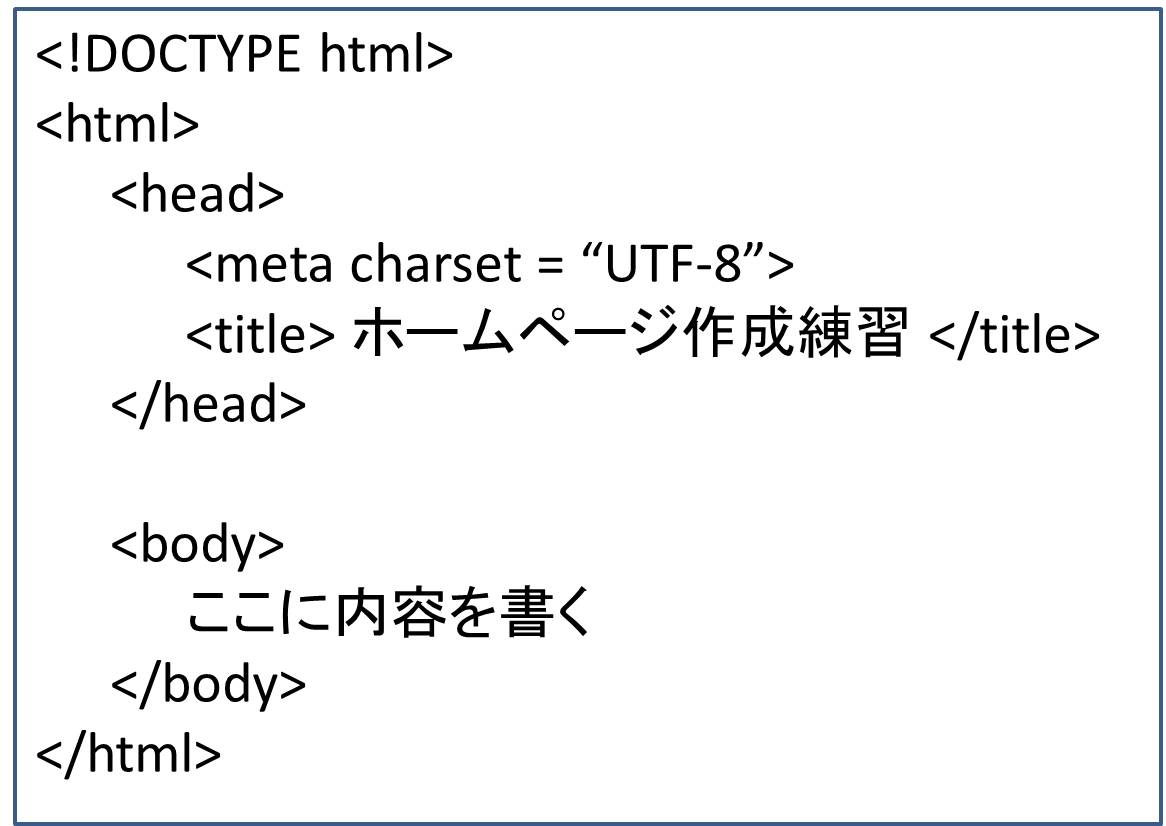
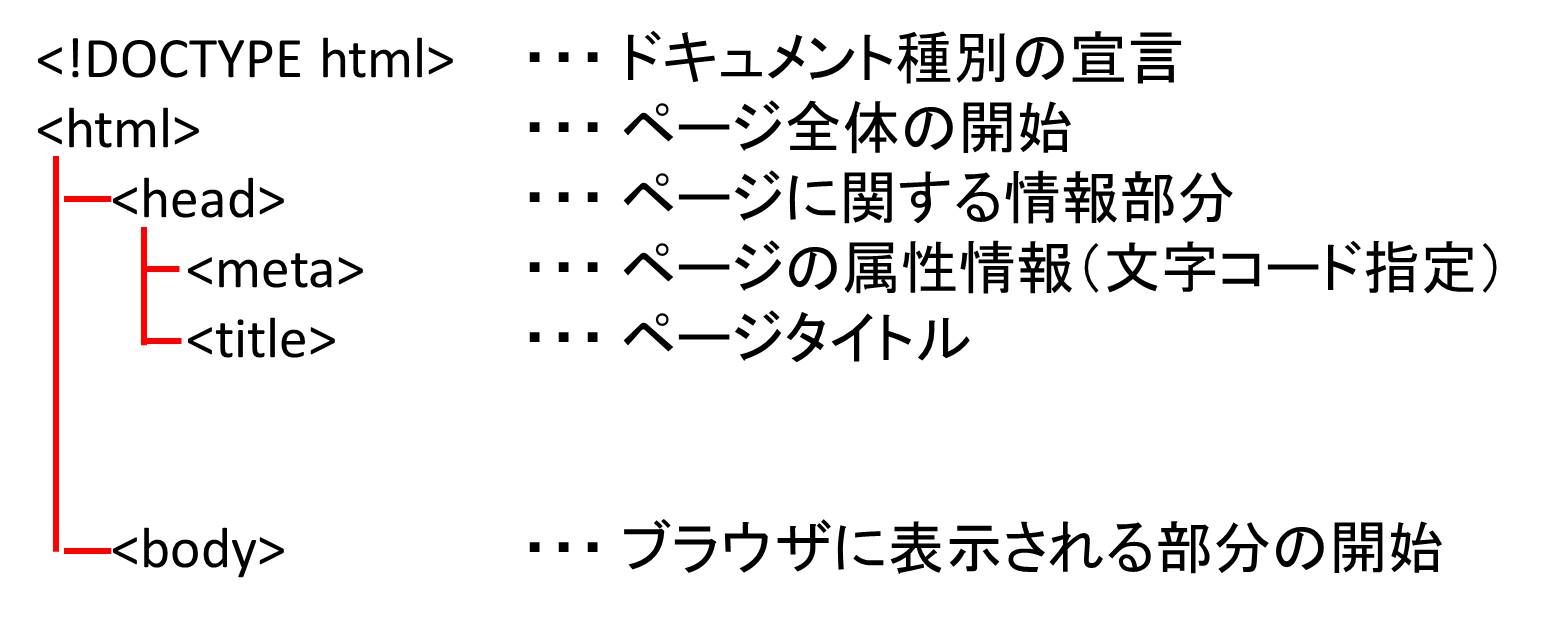
ファイルの基本構造

上のような形式が基本である。どのWebページも最低限これだけの要素(タグ)を初期状態で利用することになる。
要素の用途と入れ子関係を図解すると下記のようになる。

HTMLによる文章の構造化
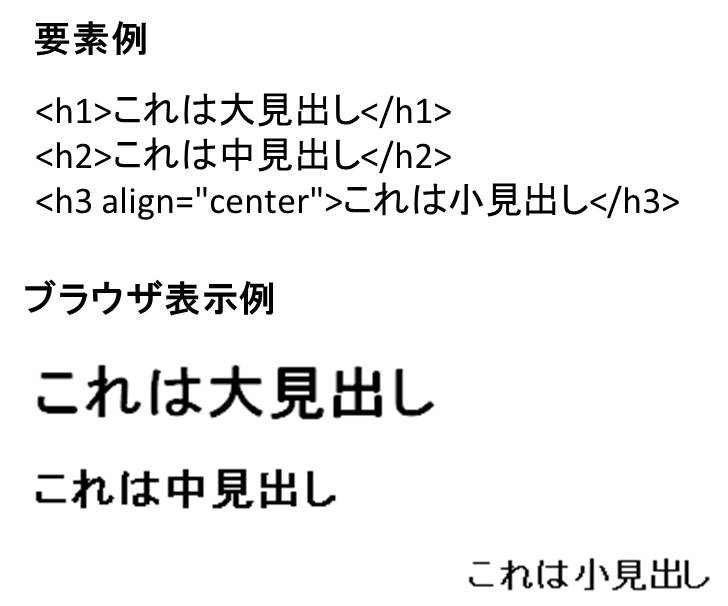
見出し <h数値>・・・</h数値>
見出しを設定することによって文章の論理構造を表す。見出しの重要度はそのサイズによって示すことができる。見出しのサイズは1から6までの数値によって指定でき、1が一番大きい見出しサイズとなる。 ・・・で指定された文字列は自動的に太字に設定され、また前後に自動的に改行が挿入される。 また、見出しの位置をalign属性で指定することもできる。位置は「left」、「center」、「right」の3つが指定可能。何も指定しなければ自動的に「left」に設定される。
つまり、HTMLタグ内に属性の設定を行い装飾をすることも可能であるということであるが、多くの箇所で同じように設定を行うならばCSSを利用した方が便利である。

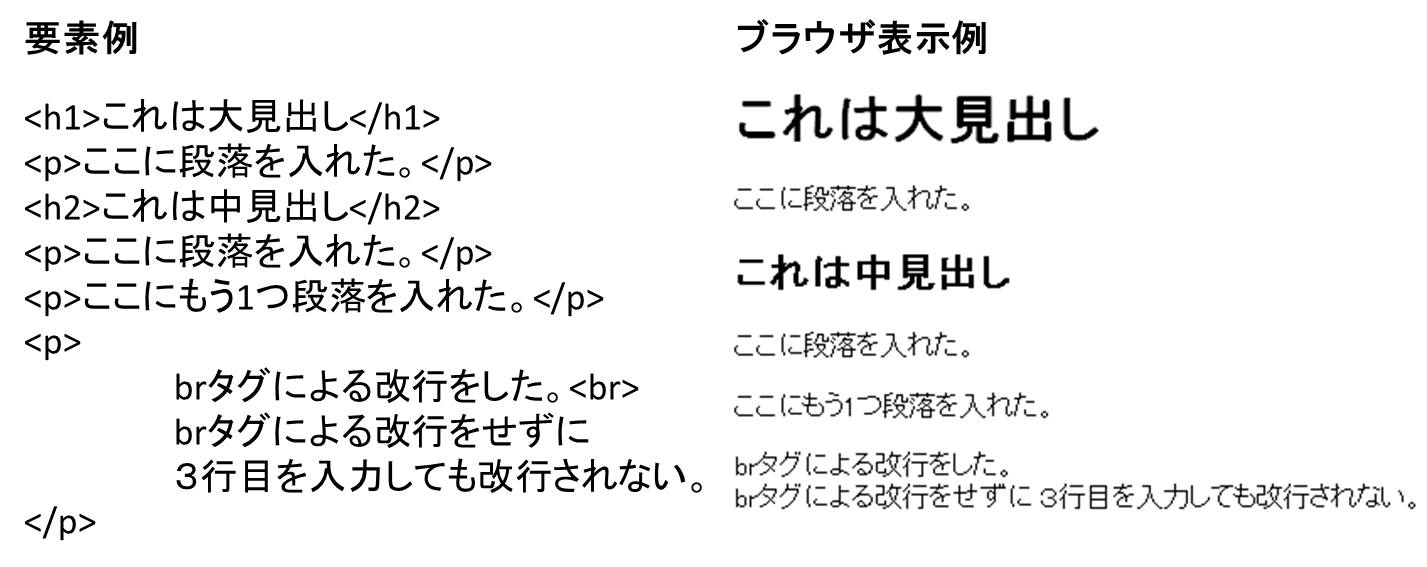
段落 <p>・・・</p>
改行 <br>
HTMLファイル内ではソースファイル内の改行(Enterキー)が無視され、継続して文章が続く。意図的に改行を入れたい場合には<br>タグを使う。
また、ソースファイル内の改行が無視されるということは、ソースファイル内の段落もブラウザでは無視される。段落を指定するにはその段落を<p>・・・</p>で囲む必要があります。<p></p>で囲まれた段落の前後には改行が入る。 また、段落のページ内での位置もalign属性で指定することもできる。位置は「left」、「center」、「right」の3つが指定可能。何も指定しなければ自動的に「left」に設定される。

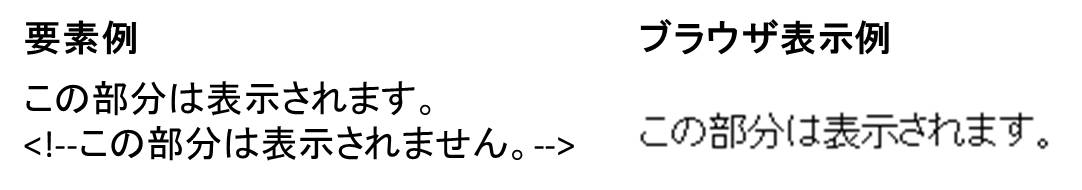
コメント <!-- ~~ -->
HTMLファイル内に、ブラウザ上には表示したくない作成時の覚書やメモなどを~~の部分に記述することができる。

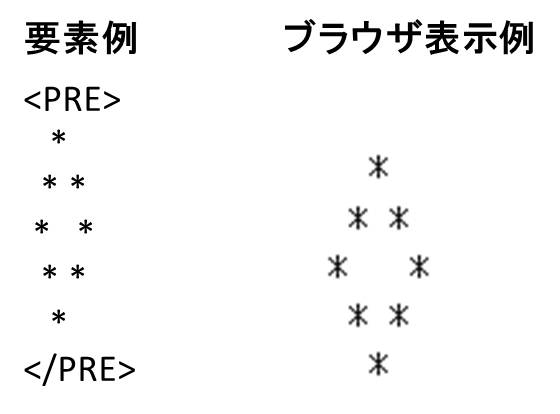
文字列をそのまま表示する <pre>・・・</pre>
HTMLファイルでは、タブやスペース、改行が表示されないといった様々な制約ある。
・・・タグでは、ソースファイルに入力した文字列をそのままの状態でブラウザに表示させることができます。

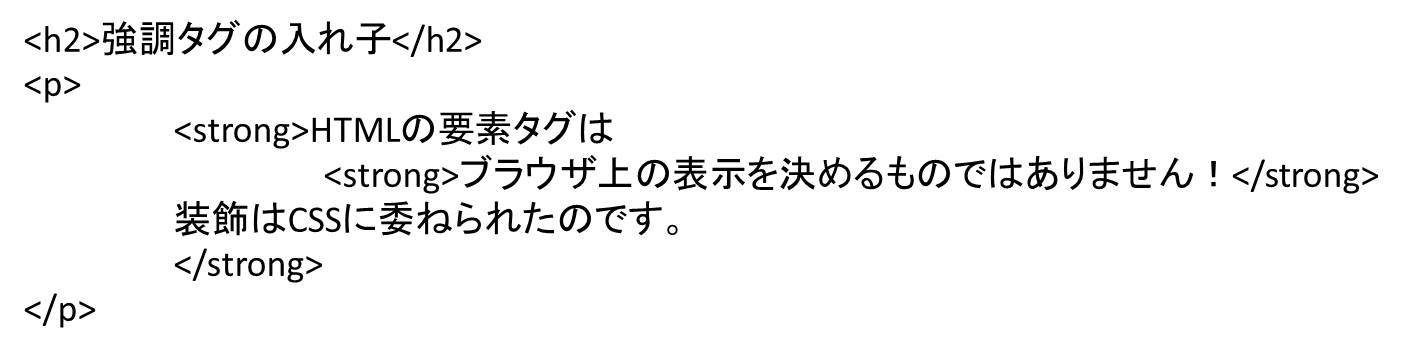
強調タグ類
- 強い強調 <strong>・・・</strong>
- 弱い強調 <em>・・・</em>
- 引用 <q>・・・</q>
- 慣用斜体語 <i>・・・</i>
- 作品のタイトル <cite>・・・</cite>
- 重要でもないけれど目立たせたい部分 <b>・・・</b>
- 上付き <sup>・・・</sup>
- 下付き <sub>・・・</sub>
文章の中に強く訴えたいキーワードが含まれることがある。HTMLでは強調関連のタグを利用することにより目立たせることができる。
強調タグは通常<p>の中で使われ、太字や斜体で表示される。ただしHTMLタグとしては、意味付けを行い構造化することが目的であり、どのように表示されるかは問題ではない。表示され方はCSSによっていかようにも変更が可能だからである。これまでに紹介した見出しなども同様の点が指摘できる。タグにより意味を与えたのであり、見た目は関係ない。
強調タグは強調タグの中に入れ子でタグを与えることができる。

<i>は、かつて斜体を表示するためのタグであったが、装飾をCSSに委ねたため一度はHTMLタグから削除されたが、「台詞」「詩」「散文」「科学・技術用語」「船の名前」などを表わすタグとして戻ってきた。日本人の感性からは統一感が全くないが欧米文化では慣例的に印刷物で斜体で表示されていたものを羅列したらしい。
また<b>も、かつて太字を表示するためのタグであったが、同様の理由でHTMLタグから一時削除されたが、「重要でもないけれど目立たせたい部分」へ使用するものとして戻ってきた。企業製品のニュースリリースや製品レビューなどで、製品名の部分を太字にする場合などに利用される。
語句にタグで強調構造をつけることは、見易さのためだけに行われるのではない。GoogleのようなサーチエンジンはBotが自動巡回し、検索ワードに近い内容を含むページを表示させるが、このときテキストにどのようなタグがついているかで語句の重みを決定する。実際にはサーチエンジンがどのようにタグを解析し、どこに重みをつけているかは非公開だが、検索ワードが見出しに含まれる場合や強調タグが使用されている場合には加味される可能性は高い。そこでSEO(search engine optimization)の一環として適切に強調タグをつけていくことが必要になる。
構造設定タグ
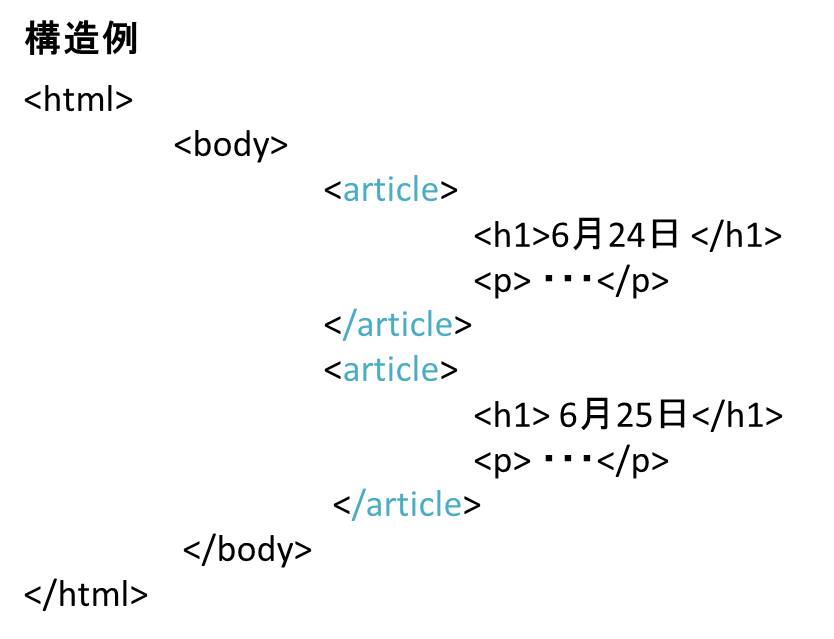
<article>・・・</article>
<h1>より上位のタグは<body>や<html>だけでは不便である。HTML5(HTML言語の最新バージョン)からはいくつかのタグが新設された。そのうちの1つが<article>である。<article>はページ内でのドキュメント単位と言える。たとえば、毎日の日記を書きとめたとすると、1日ごとに独立した内容になる。この時下記のように<article>単位で区切っていく。

<section>・・・</section>
<section>タグは「部門」「新聞や雑誌の欄」「文章の区分」などを意味する。たとえばページ内に「新着情報」「サイト概説」「製作者情報」などが混在している時に、それぞれがセクションだと分類できる。また、ページ内のブロックの”意図”、文章の項のような区切りをつける。<article>より下位だけれど、<p>よりは大きな単位と位置づけられる。したがって、<section>は<article>の子要素として使用されることが多い。また、たとえば、<article>に<h1>を置き、<article>の子要素の<section>の中にも<h1>を置くことができる。この場合2つの<h1>では、<section>の中の<h1>がランクが下とみなされる。同じ<h1>も構造にしたがって重みが異なるということである。
<article>と<section>は、Webページでも、ページ全体で続いているものか、独立要素の強いブロックが集まってできているものなのかというページに対する判断からどちらが適切かが決まると考えられる。
<aside>・・・</aside>
<aside>タグは、文章のメインコンテンツには含まれない(または関連性の低い)セクションであることを示す要素。たとえば、サイドバー、広告、本文からの抜粋によるリード、nav要素のグループ化、その他メインコンテンツ以外のセクションに対して使用する。
<nav>・・・</nav>
<nav>タグは、そのセクションが主要なナビゲーションであることを示す要素。”主要”なナビゲーションに対してのみ使用する。「ホーム」「会社情報」「採用情報」「お問い合わせ」を一括りにナビゲーションとしてまとめるなどで利用する。
汎用タグ
<div>・・・</div>
<span>・・・</span>
要素タグは括った語句に対して意味をつけるものとして扱われるものがあったが、<div>と<span>は、括った語句に意味を持たせることはない。<body>で使用するタグには、ブラウザでの表示上の分類として2種類ある。ブロック要素とインライン要素である。<div>要素はブロック要素を作るための区切りとして使用され、<span>要素はインライン要素を作るための区切りとして使用される。いずれも構造を持ったかたまりをつくり出すために使用するタグである。
意味の含まれないタグでテキストのかたまりを作成し、そのかたまりの単位へCSSでデザインを施すことがよくあるため、とりわけ<div>要素はよく使われる。
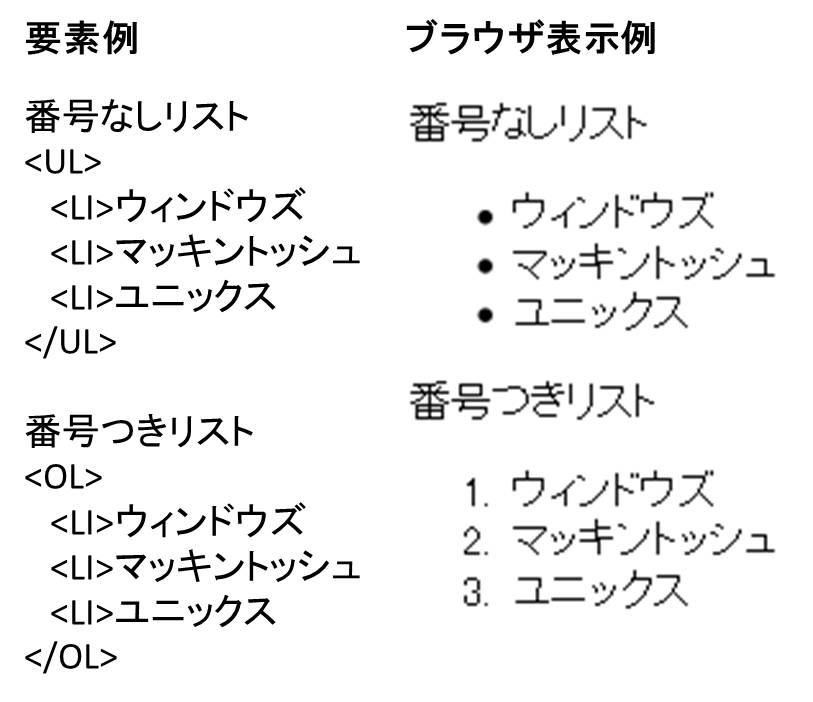
リストを設定する
- <ul><li>~~</ul>
- <ol><li>~~</ol>
リスト、いわゆる箇条書きを作成するには、<ul>もしくは<ol>を使用する。<ul>はリストの文頭文字が、番号ではない記号の場合に使用し、<ol>は番号つきのリストを作成する場合に使用する。どちらのリストも項目を<li>で並べていく。リストの前後1行には改行が入る。

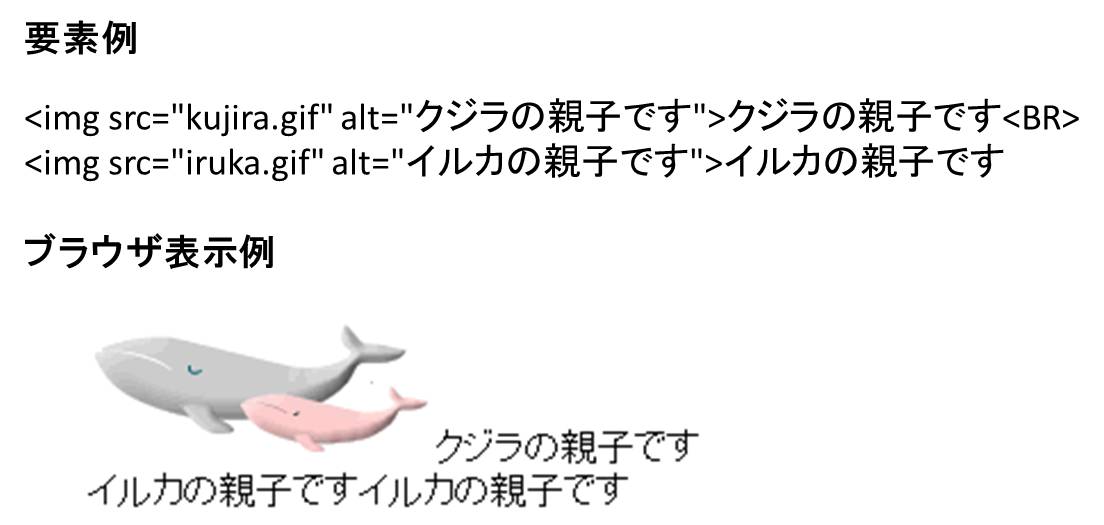
画像要素を設定する <img src="ファイル名" alt="代替時の名前">
画像(イメージ)を表示させたい場合は、srcで表示させたい画像のファイル名を指定する。画像を扱えないブラウザを使用している場合や扱えない設定にしている場合に備えて、代わりに表示される文字列をaltで指定する。また画像にマウスポインタを重ねるとaltで記述された内容が表示される。
その他、画像の幅や高さを表わすwidth属性や、height属性がある。img要素はインライン要素なのでbody要素内への直接の記述ではなく、p要素などブロック要素の内容として記述することが好ましい。またimg要素は内容を持たない空要素なので、終了タグは持たない。

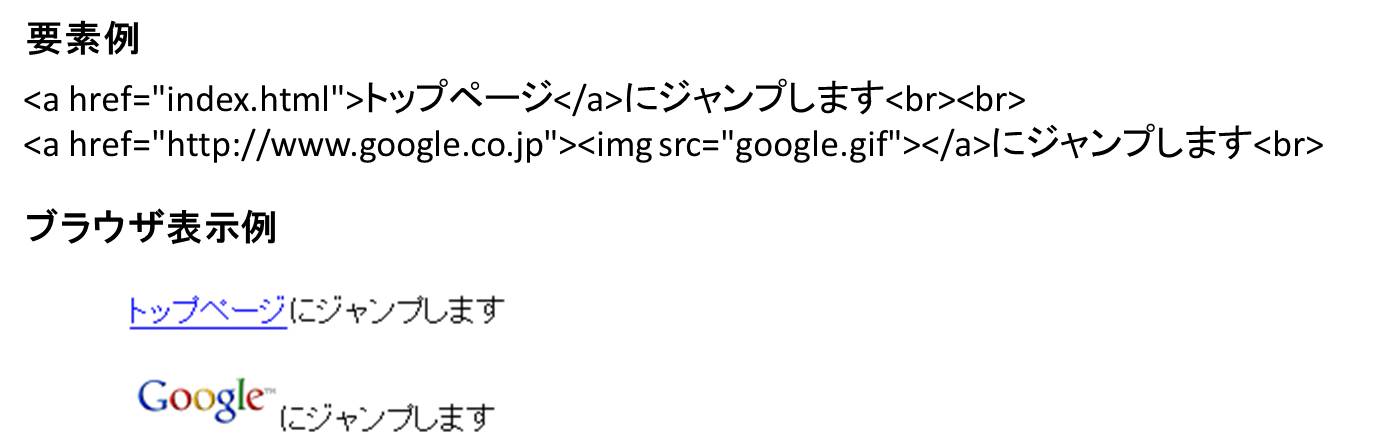
リンクを設定する <a href="リンク先のファイル名">~~</a>
aはanchorの略で、意味は錨(いかり)である。これはページとページが結ばれているということを意味する。~~にリンクさせるテキストや画像を指定する。
リンクとはページ内の文字や画像をクリックすると、他のページや同一ページの他の部分にジャンプする機能のこと。リンク先のファイルの指定方法には相対参照と絶対参照の2つがある。リンク元とリンク先が同一のフォルダにある場合、ファイル名にはリンク先のファイル名をそのまま記述できる。
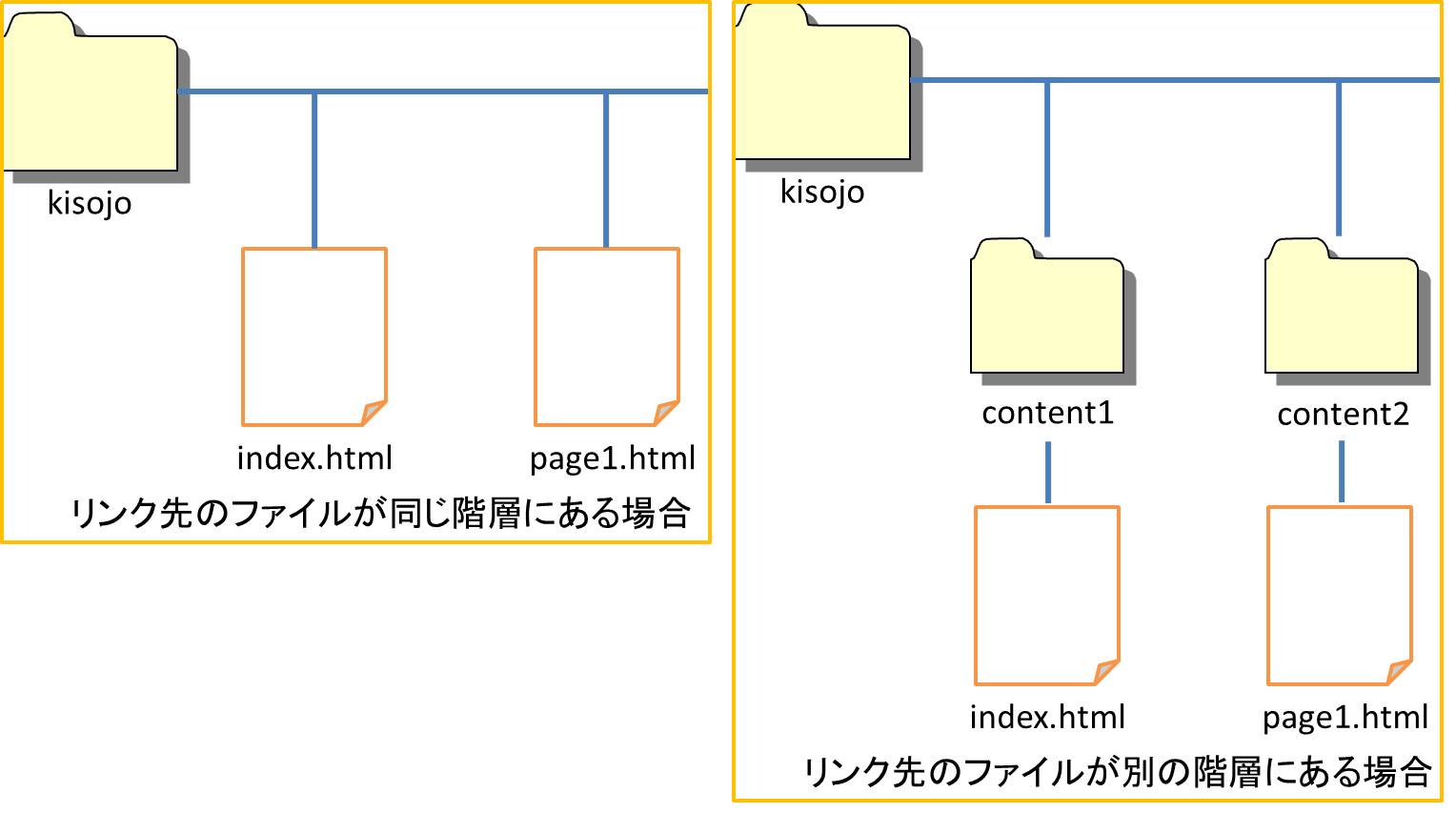
リンク先のHTMLファイルが同じ階層のフォルダにある場合には、相対パスでリンク先ファイル名を記述する。index.htmlをリンク元とし、page1.htmlにリンクしたい場合、<a href = "page1.html">とする。
リンク先のHTMLファイルが別の階層にある場合、参照元のファイルの位置を基点にし、参照先がどこにあるかを考える。たとえば上の階層にcontent1、 content2の2つのフォルダが存在し、それらのフォルダの中に別々にindex.htmlとpage1.htmlがある場合の参照では、まず1つ上の階層にさかのぼる。1つ上の階層を示すのは、.. ←連続した2つのピリオドである。その階層にあるcontent2を参照し、さらにその中のpage1.htmlを参照する。階層の区切りは/ ←スラッシュで示す。したがって、相対パスの指定は、<a href = "../content2/page1.html">となる。

リンク先がインターネットで公開されているページの場合、href属性の値にそのページのURLを記述する。

リンク先を新しいブラウザタブで開く
<a href="リンク先のファイル名" target="_blank">~~</a>
通常のリンクではリンク先の内容がリンク元と同じウィンドウに表示される。target属性に_blankを指定することによってリンク先の内容を新しいブラウザタブに表示させることができる。
ページ内でのリンクを設定する
<a href="#id名">~~</a>
<タグ id="id名">
一つのページが非常に長い場合、そのページの内部で特定の位置にジャンプできれば便利である。通常のリンクではhref属性にリンク先のファイル名を指定したが、ページ内でリンクを張る場合はhref属性にジャンプ先のid名を指定する。そしてジャンプさせたい箇所(たとえば見出し)に<h1 id="id名">などと記述する。id名はわかりやすいものであれば何でもかまわないが、ジャンプ元とジャンプ先のid名は同一でなければならない。またid名は複数箇所に同じ名前を付けないように気をつけなければならない。
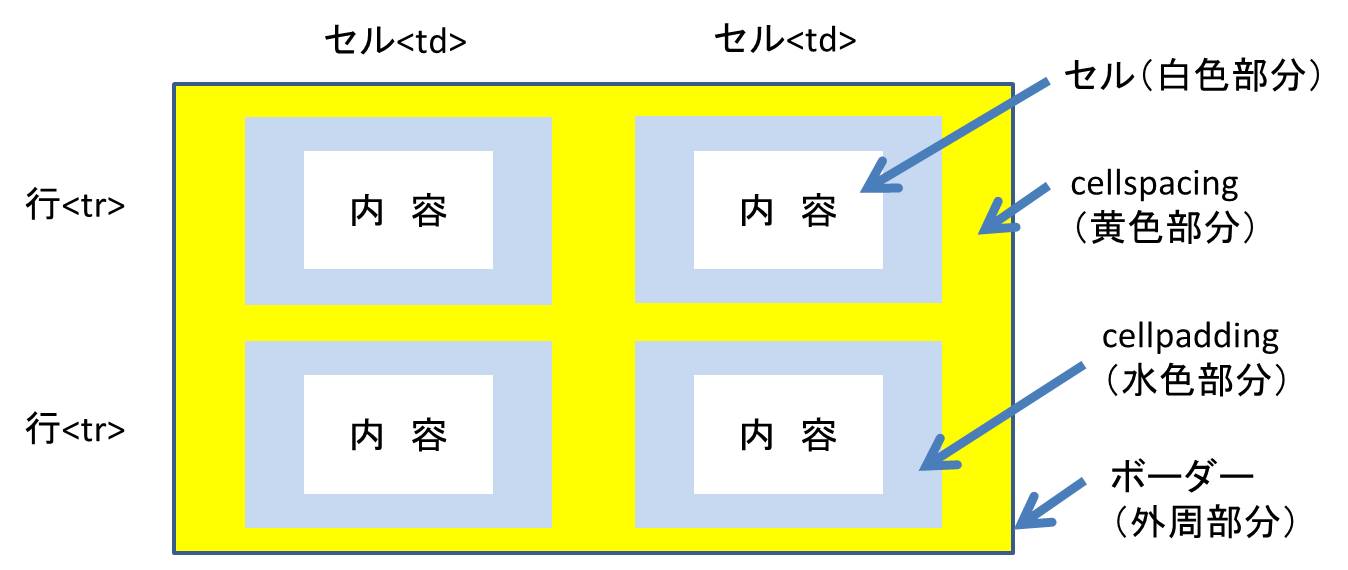
テーブルを設定する <table><tr><td>・・・</td></tr></table>
ホームページにおける表(テーブル)の機能は純粋に表を作成するというよりも、ページレイアウトの目的で使用されることのほうが多くなっている。複雑になりやすいのが欠点だけれど、表を活用することによって非常に見栄えのよいホームページを作成することができる。
Webブラウザで表を作成する場合、表内容を<table></table>で囲んで表を作ることを宣言する必要がある。<tr></tr>タグで横一行を定義し、一つ一つのセルを<td></td>で作成する。この作業を繰り返していくことによって任意の行列の表が作成できる。つまり、行を増やしたい場合はtrを、列を増やしたい場合はtdを加えていく。

<table> <tr><td>1</td><td>ウィンドウズ</td></tr> <tr><td>2</td><td>マックOS</td></tr> <tr><td>3</td><td>ユニックス</td></tr> </table>
ブラウザ表示例
| 1 | ウィンドウズ |
| 2 | マックOS |
| 3 | ユニックス |