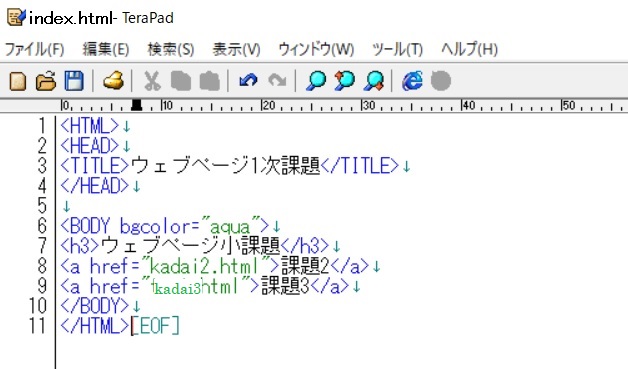
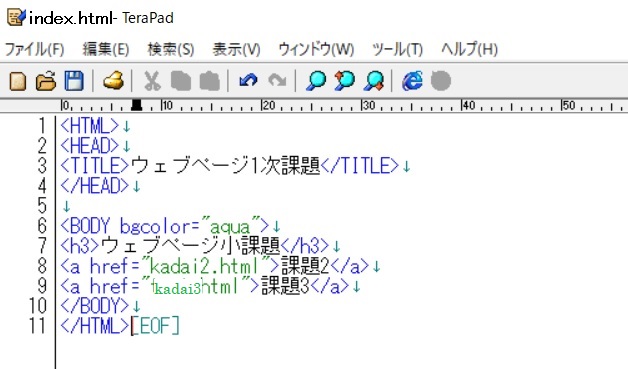
- 課題2・課題3へのリンクがある。
- 【aタグ】によって「課題X」という文字をクリックすると、各課題のページに飛ぶようにすること。
- 【bodyタグ】によって背景色をつけること(以下の例と同じでなくともよい)。

練習1:基本的なウェブページの作成
|
|
<HTML> <HEAD> <TITLE>~~</TITLE> </HEAD> <BODY> ・・・ </BODY> </HTML> |
練習2:表の作成
|
|
<TABLE> <TR><TD>1</TD><TD>2</TD></TR> <TR><TD>3</TD><TD>4</TD></TR> </TABLE> |





1次課題:共通ウェブページ課題
|
2次課題:オリジナルウェブページ課題
|