相対参照と絶対参照
HTMLタグではイメージを表示する<IMG SRC="ファイル名">や、リンクを張る<A HREF="ファイル名">などのように、参照したいファイルのある場所を正確に指定しなければなりません。ファイルを指定する方法には絶対参照と相対参照の2種類があります。
絶対参照
絶対参照は指定したいファイルのある場所を、一番もとになる位置を基点にして参照する方法です。これは主に他のウェブサイトにあるページを指定するときに使用します。
例えば、
http://www.abc.ac.jp/def/ghi/jkl.html
のように指定します。
相対参照
相対参照は指定したいファイルのある場所を、現在の場所を基点として指定します。リンク先のファイルやイメージファイルが現在記述しているHTMLファイルから見てどの場所にあるのかという視点で記述します。これは主に自分のホームページ内で使用する指定方法です。
イメージもしくはリンク先のファイルが同じフォルダ内にある場合には、そのファイル名を記述するだけで結構です。しかしホームページもファイル数が増えてくると、画像ファイルだけを一つのフォルダにまとめるなど整理をしたいものです。そのような場合はファイル名の先頭にフォルダ名を/(スラッシュ)をつけて指定する必要があります。
現在の位置よりも下位フォルダ内にあるファイルを指定する場合、ファイル名の最初にフォルダ名を/(スラッシュ)、上位フォルダ内のファイルは「../」を一つ階層をあがるごとに指定します。
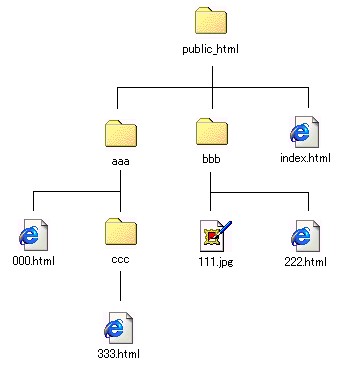
例えば、次の図で「000.html」から「333.html」を指定する場合は
ccc/333.html
となります。また「000.html」から「index.html」を指定する場合は
../index.html
となります。さらに「000.html」から「111.jpg」を指定する場合は
../bbb/111.jpg
となります。

もちろん自分のホームページ内でも絶対参照でファイルを指定することもできますが、一般的にホームページ内のファイルの指定には相対参照が使用されているようです。
| ページ先頭へ ホームページ作成Tipsへ トップページへ |